返回到的列表阻碍
注意:此页面使用块编辑器。如果您是Classic Editor用户,请参阅本页.
创建或编辑WordPress页面或博客帖子时,您可以使用图像块轻松向帖子或页面添加图像。
要向页面或帖子中添加图像,您需要添加一个图像块。
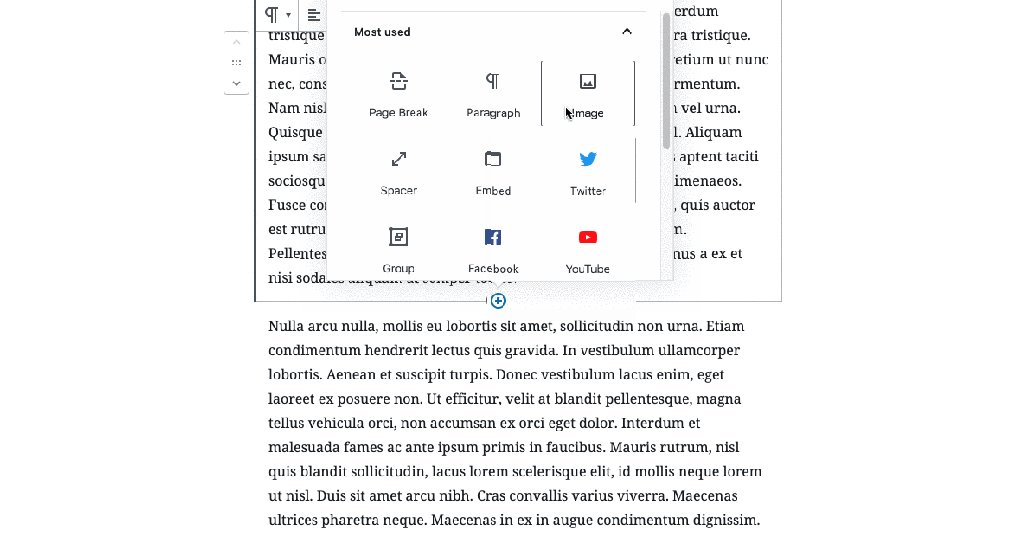
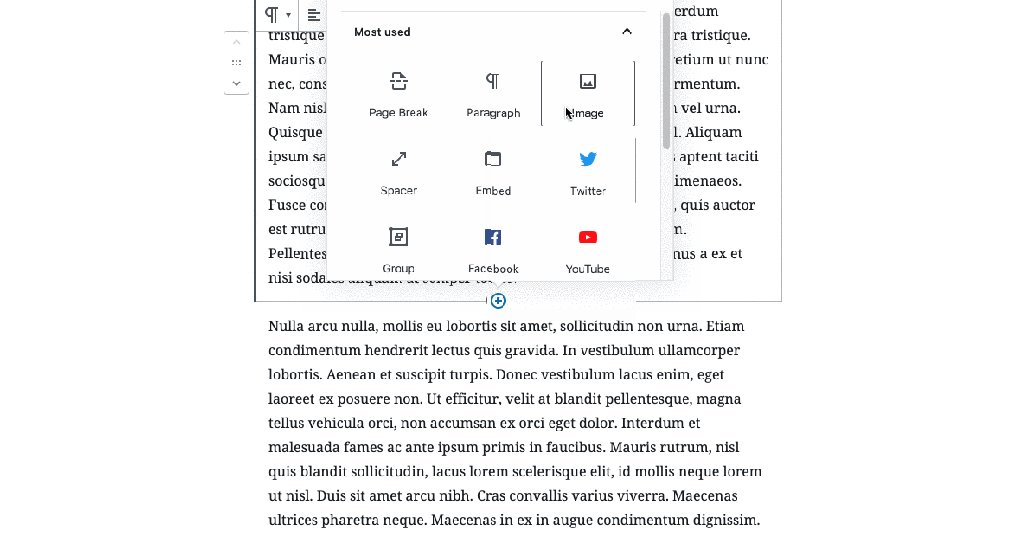
您还可以从内容中添加图像块。为此,将鼠标悬停在要添加图像块的上方或下方的块上,然后单击加号。然后从显示的可用块中选择图像块。

可以找到有关添加块的详细说明在这里.
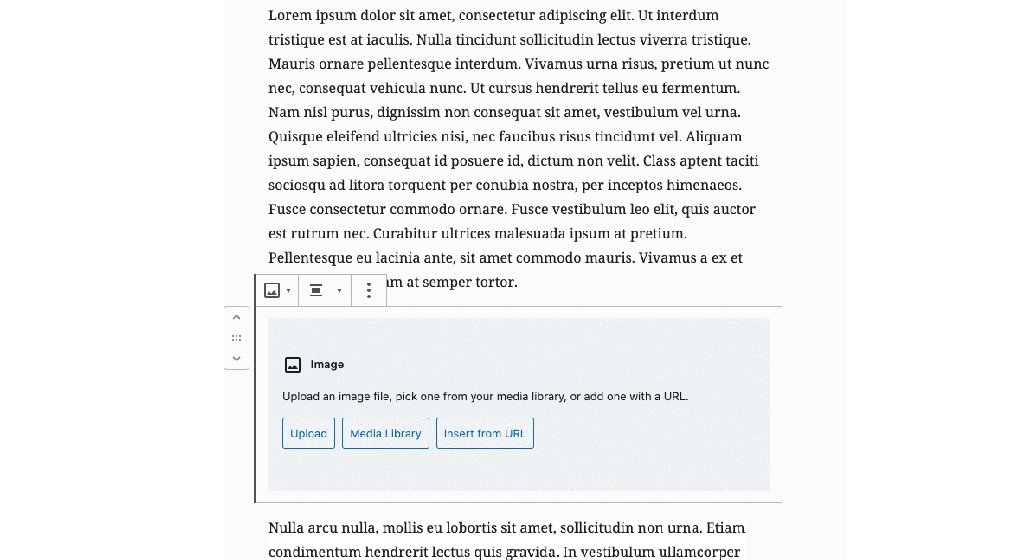
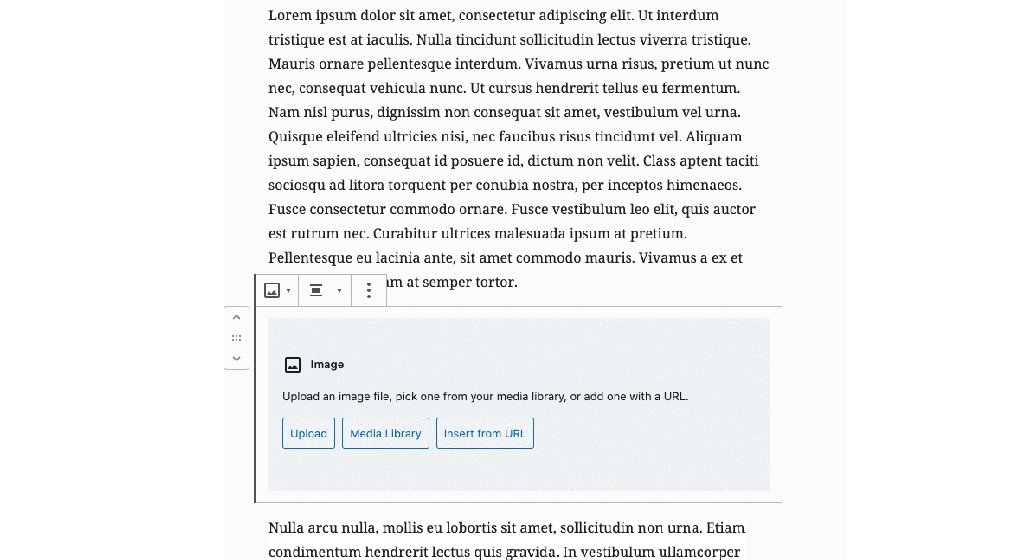
添加块后,您将看到上传图像、从媒体库选择图像或从URL插入图像的选项。

有四种方法可以将图像添加到块中。通过图像块占位符上的按钮提供三种方式,通过拖放方式将图像添加到帖子或页面。
- 从您的计算机上传
点击“上传”按钮。这将打开一个指向您自己的硬盘的对话框。选择要上传的文件,然后单击“打开”按钮。
- 从媒体库
您可以通过单击“媒体库”按钮从媒体库中选择现有图像。
- 从URL插入
单击“从URL插入”按钮并粘贴或键入图像的URL。
笔记:
- URL必须是以https://和域名开头的完全限定URL,而不是对您自己网站的相对引用。
- 通过URL插入的图像不会保存到媒体库中。他们不断引用URL网站上的图片。如果网站消失,你的图片将从你的帖子或页面上消失.
- 拖放
您可以从计算机的Explorer或Finder窗口中选择图像,并将其拖动到块编辑器窗口中。然后将其拖放到块中。
除了左侧的“移动器”和“拖放手柄”外,图像块的块工具栏还显示了五个按钮:

- 块样式和转换为
- 更改对齐方式
- 替换图像
- 插入链接
- 更多选项
块样式/转换为

在这个下拉列表中,您可以看到图像的两种样式。
这个“默认”style显示上传的图像。
这个“四舍五入”样式为您提供圆角显示

转换为
可以将图像块转换为其他五个块:
组块画廊块,a封面块,a文件块和a媒体和文本块。请使用链接了解有关这些使用图像的块的更多信息。
更换

工具栏上的“替换”按钮为您提供了三个选项来用另一个图像替换现有图像:通过媒体库、从计算机上载或从URL插入。这些选项与您在本文开头遇到的相同。
插入链接
“插入链接”按钮允许您向图像添加链接。链接选项包括:

- 粘贴URL–链接到您自己网站上的网站或其他帖子或页面。可以是相对的或绝对的(“/contact-page”或“https://google.com网站”). 输入关键字,搜索将从您自己的站点中找到一个页面/帖子。
- 媒体文件–链接到仅包含图像的页面
- 附件页–链接到WordPress附件页,其中包含图像的详细信息
更多选项:
图像块有许多其他选项,可以通过单击工具栏右侧的三点菜单访问这些选项。这些选项对所有块都通用,您可以阅读有关它们的更多信息在这里.


当您向文章或页面内容添加新块时,它会自动在右侧菜单中显示块的设置。
样式
图像可以显示两种不同的样式。
这个“默认”style显示上传的图像。
这个“四舍五入”样式为您提供圆角显示
通过默认样式下拉列表可以选择默认显示变体。

图像设置
图像设置包括可选文字、图像大小、图像尺寸和高级。
这个Alt文本设置是您为看不到图像的人添加图像描述的地方。这有助于辅助功能以及搜索引擎优化。



这个图像大小设置允许您从缩略图、中、大和全尺寸中进行选择。
- 缩略图:在页面/帖子上显示图像的缩略图大小的小版本。注意,默认情况下,缩略图大小为正方形,因此可能会对原始图像进行一些裁剪。
- 中等:在页面/帖子上显示中等大小的图像版本。这是一个很好的尺寸,可用于左/右对齐,因为它为两侧的清晰文本留出了足够的空间。
- 大型:在页面/帖子上显示图像的大尺寸版本。注意:WordPress将确定主题内容列的宽度,并显示该空间可能的最大图像。
- 全尺寸:在页面/帖子上显示图像的完整版本。注意:WordPress将确定主题内容列的宽度,并显示该空间可能的最大图像。如果原始图像大于此列宽,则可能无法显示图像的完整大小。
这个图像尺寸设置允许您手动设置高度和宽度,或将图像设置为图像全尺寸的25%、50%、75%或100%。那里还有一个重置按钮,以防您需要恢复更改
高级
标题属性

除了Alt文本之外,您还可以为图像添加标题属性,简要描述此图像在页面上的角色。
为了了解更多信息,跟随链接请参阅W3.org上的解释,该网站是HTML的标准机构。
其他CSS类
在“Additional CSS class(es0)”部分中,您可以将一个或多个CSS类添加到块中,允许您编写自定义CSS并根据需要设置块的样式。
 高级部分允许您向块中添加CSS类。
高级部分允许您向块中添加CSS类。

在Image块中的Image下面,有一个选项供您添加标题。您可以将文本设置为粗体、斜体格式并添加链接。
- 更新日期:2023-08-08
- 更新日期:2023-04-14
- 更新了链接。
- 将参考资料替换为进一步阅读,添加了更多相关链接。
- 更新时间:2020-04-24
- 使用块编辑器链接更新了资源部分。
- 添加到“公共块”类别
- 更新日期:2020-04-23
- 添加了“块工具栏”部分
- 用更新的界面替换了一个动画gif
- 将三个动画Gif替换为当前界面的视频(5.4)
- 删除了使用“添加块”页面链接向帖子添加块的各种方法。
- 添加更改日志框
- 创建时间:2019-09-12