
入门很简单
npm安装@sentry/react
从“React”导入React; 从“react-dom”导入ReactDOM; 从“@Sentry/react”导入*作为Sentry; 从“./App”导入应用程序; Sentry.init公司({ dsn:“https://<key>@sentry.io/<project>” }); ReactDOM.render(<App/>,document.getElementById(“root”));
如何安装 反应 软件开发工具包

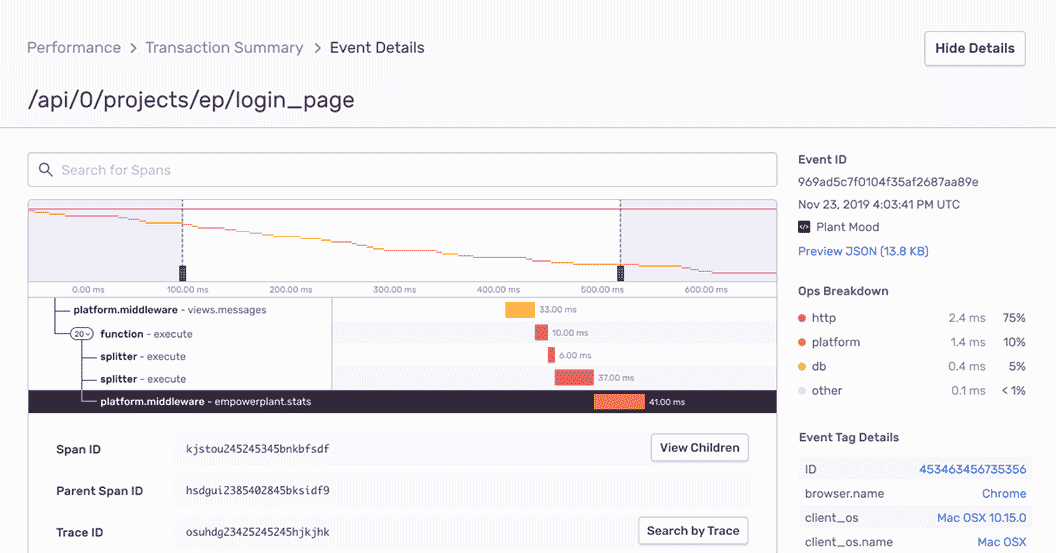
反应 性能监控

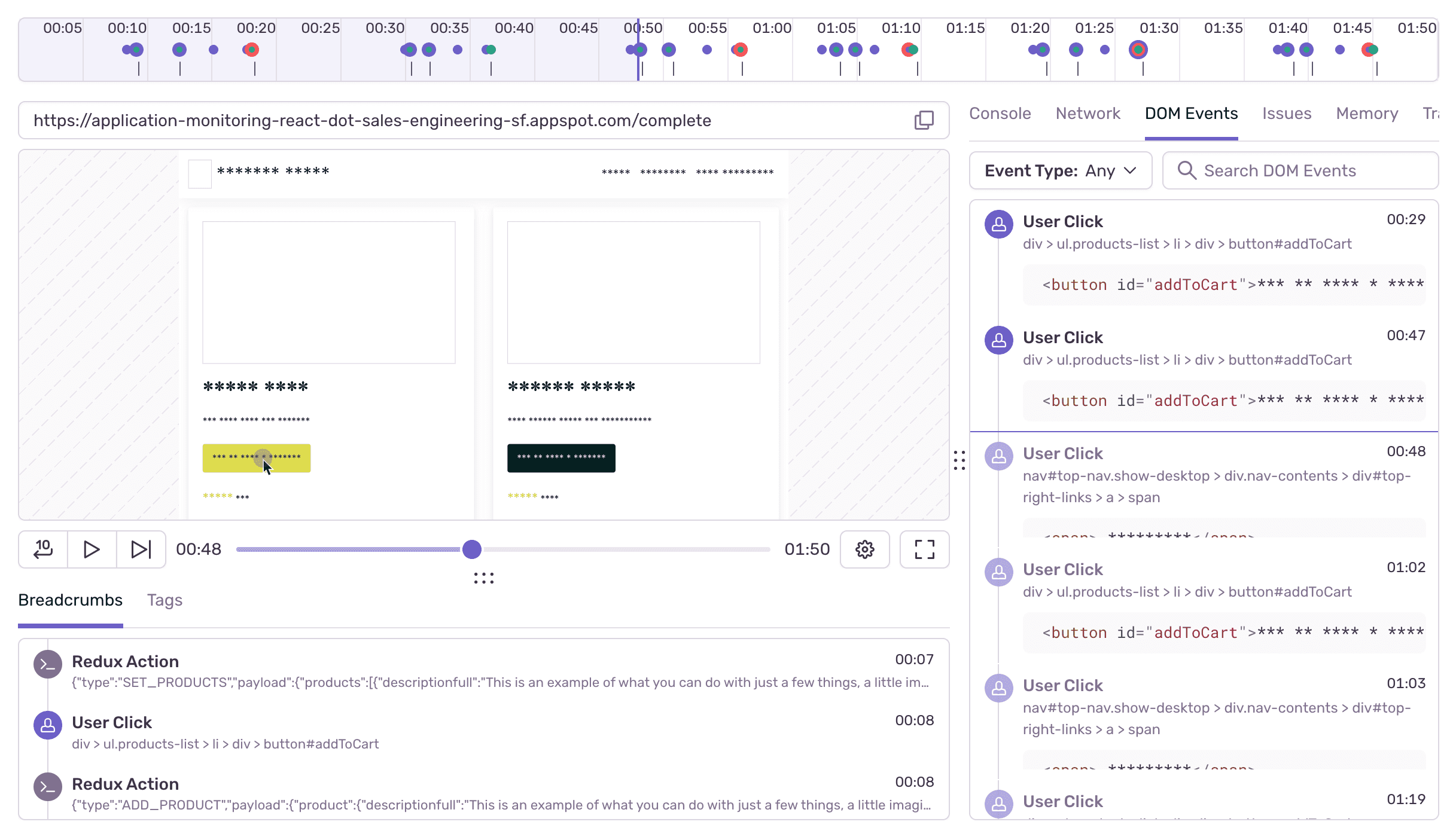
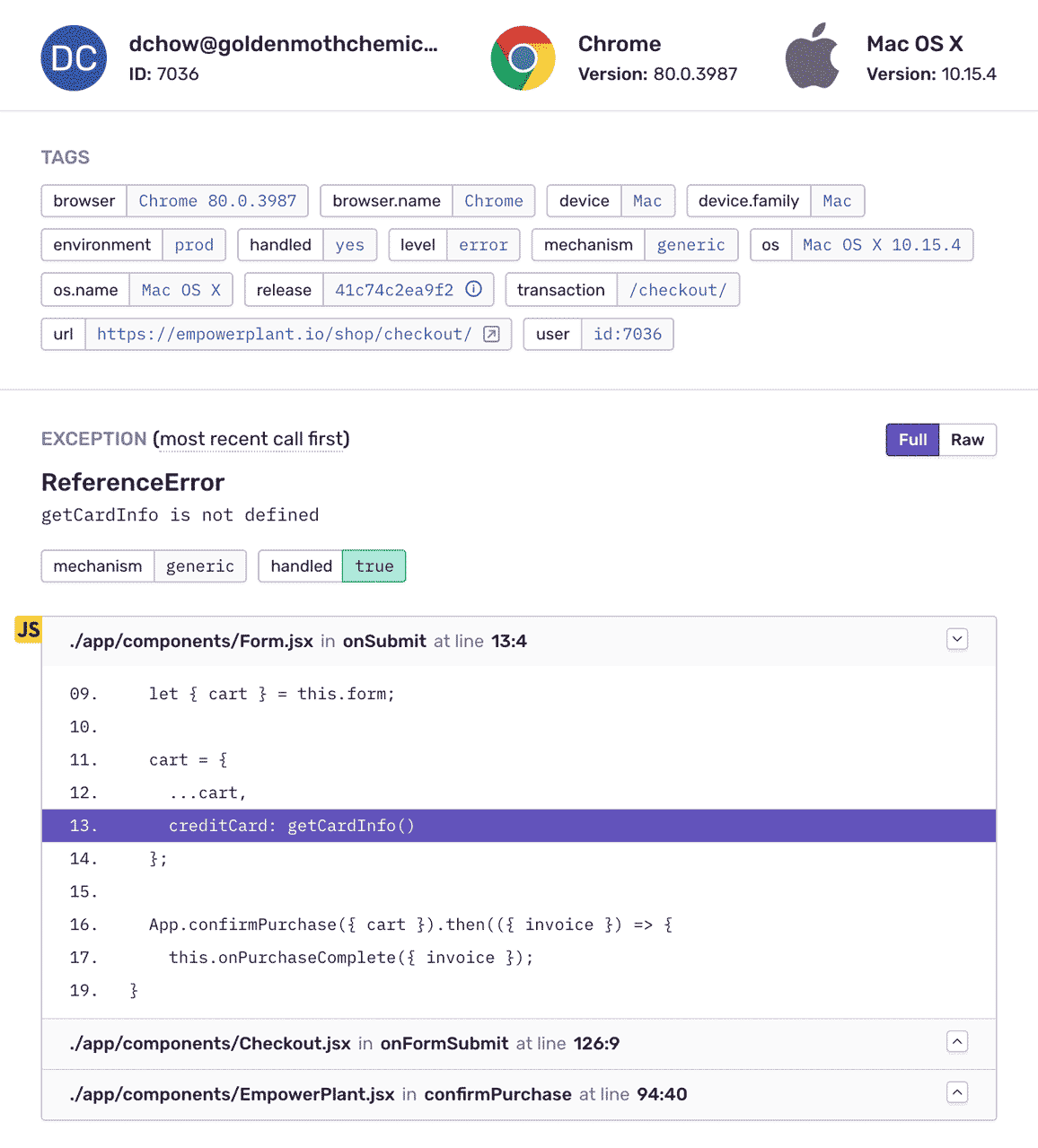
反应 使用完整堆栈跟踪进行错误监视