-
Jetpack如何推动WordPress网站的发展?
-
Jetpack Boost brengt-kleine wijzigingen aan in de manier waarop gegevens van je WordPress网站naar de browser van je-gebruikers worden verzonden,zodat de browser-je网站sneller kan weergeven。
Jetpack Boost bevat een groeiend aantal afzonderlijke的功能与prestaies van je site te verbeteren的功能不同。Deze omvatten:
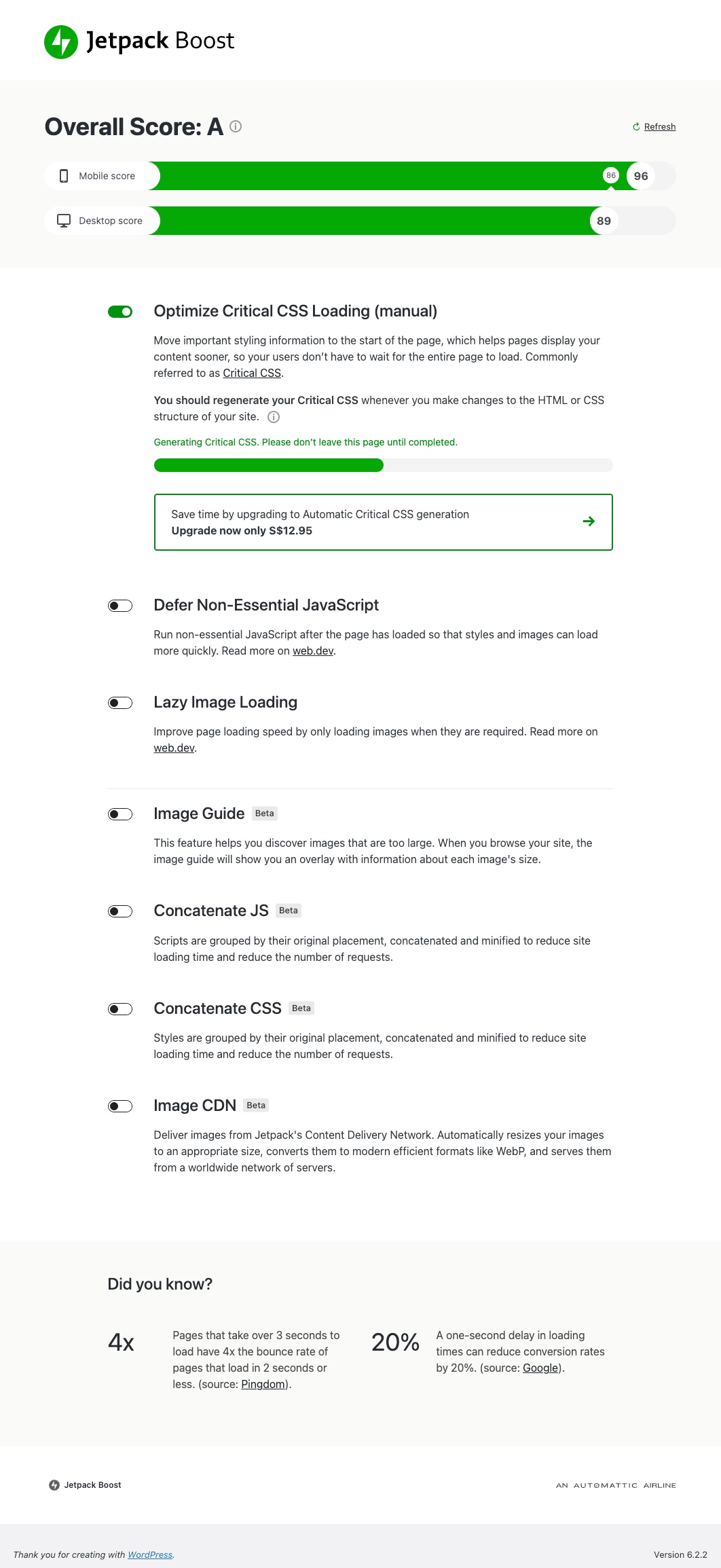
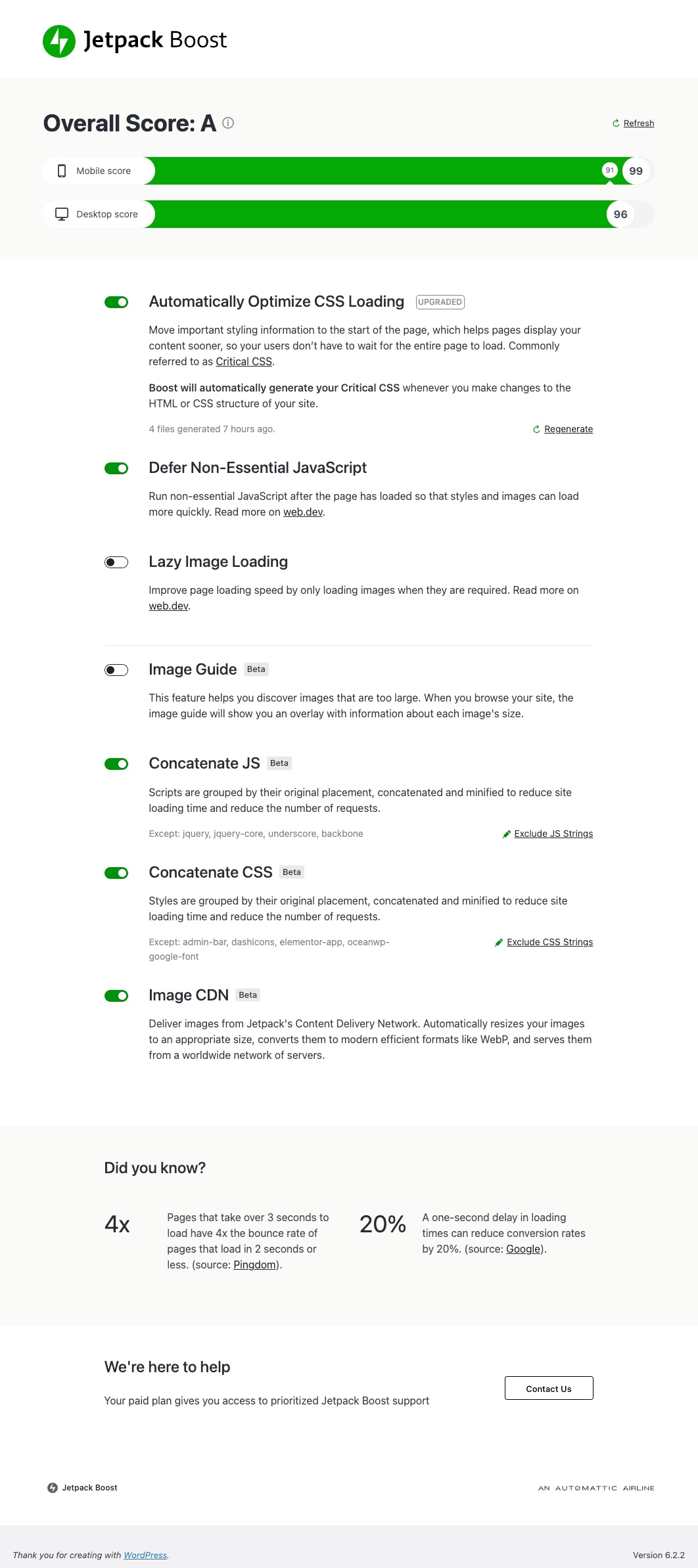
- CSS负载优化:Deze functie bepaalt de belangrijkste CSS die je site nodig heeft om de oorspronkelijke inhoud van je sites zo snel mogelijk weer te geven,en plaatst Deze die die in de header van je。
- 分页缓存:Met-deze functie worden de pagina的van je网站opgeslagen als statische HTML-bestanden,waardoor dynamicsche generatie niet nodig is。Dit betekent dat bezoekers-pagina的sneller te zien krijgen,waardocor de wachttijd wordt verkort en de algehele siteprestaties worden verbeterd。
- Niet-essentieel JavaScript uitstellen公司:Deze functie forcert al het JavaScript dat niet essentieel is om weergegeven te worden om je site te laden nadat de hoofdinhoud van je sites is geladen(Deze functie forcert al-het JavaScript dat-essentieel.重要的JavaScript数据是来自世界各地的网站)。
- Afbeelding公司-CDN:Deze functie wijzigt automatisch de afbeeldingsgrootte naar een format dat beter op je bezoekersscherm pass,de functie zet ze om naar moderne afbeelingsgroottes en levert ze an van uit het wereldwijde serverwerk van Jetpack。
- JS samenvogen公司:在管理员bestanden waardoor我的网站上,我看到了管理员verzoeken。
- CSS samenvoegen:Net als bij het samenvoegen van JavaScript verkleint deze functie je CSS-bestanden en staat ze toeom met minder verzoeken geladen te worden。
-
Welke snelheidsverberbeteringen kan ik verwachten wanneer ik Jetpack Boost gebruik?
-
现场准备了zijn zeer ingewikkeld en ze kunnen be iloyed worden door veel verschillende factoren。Het是daarom lastig om nauwkeurig te voorspellen hoeveel invloed Het zal hebben op elke现场的daarom lasticg。
在阿尔盖米恩·格尔德达特·达赫·杰·斯内尔海德斯科尔·安万凯利克的领导下,Jetpack Boost je prestaties kan verbeteren将继续努力。我们hebben gebruikersraporten gezien见过,甚至还见过verbetering van de snelheidscore见过25扇平底门simpelweg Jetpack Boost te installeren en gebryiken。
Doordat de prestaies echter door脚跟veel factoren kunnen worden involed,het ook mogelijk dat Jetpack Boost in zeldzame gevallen een neive invoted op de prestaies heft。
我们将Jetpack Boost安装程序升级为zelf te proberen。Het bevat een tool voor Het meten van je speed score,om-nate gaan welke invloed Het heeft op je site。
-
Kan ik niet essentiále CSS ook uitstellen见过Jetpack Boost?
-
Jetpack Boost stelt automaticsch niet essentiéle CSS套件的功能是“CSS负载优化”。
功能“CSS负载优化”Identificert De belangrijkste CSS regels die je site nodig heeft om je pagina的zo snel mogelijk weer te geven(meestal“kritieke CSS”Genoemd),en stelt alle andere CSS regells uit van het laden totdat je hoofdinhoud is geloaded。
-
Wat zijn网络生命?
-
Web Vitals zijn de metingen die Google gebruikt om de gebruikerserservating opeen site beter te begrijpen网站。Door de scores van web Vitals te verbeteren,verbeter je ook de gebruikerserservating op-je site。
Je kunt meer lezen谈网络重要信息网页.dev
-
Jetpack Boost插件de-Core Web Vitals的功能如何?
-
Elke Core Web Vital heeft betrekking op een aspect van hoe snel je site kan laden en verschijnen op het scherm van nieuwe bezoekers(Elke核心网重要高度betrekking op-en方面van hoe-snel je-网站kan laund en verscijnen-op het)。
Jetpack Boost brengt-kleine veranderingen aan in de manier waarop gegevens van je WordPress网站naar de browsers van je-gebruikers worden verzonden,zodat je-inhoud sneller wordt geladen。Daardoor kan het je Core Web Vitals得分为verbeteren。
Onze functie“CSS-ladend optimiseren”Zorgt er bijvoorbeeld voor dat de belangrijkste CSS regels zo vroeg mogelijk naar de browsers van de gebruikers worden verzonden,waardoor zowel de first contentful paint(FCP)als de cumulative layout shift(CLS)scores verbeteren。
-
Vereist deze插件Jetpack?
-
Jetpack Boost甚至是onderdeel van het Jetpack-merk,maar het vereist geen Jetpack-插件voor het uitvoeren。Dit甚至是parate插件van Jetpack en dat zal altijd zo blijven。
-
Kan-deze插件prestaies van elke site verbeteren?
-
Deze插件bevat tal van prestaieverbeterengen die bijna elke WordPress网站kunnen帮助我们更好地实现presteren。
此外,还有一个地点,即Jetpack Boost waarschijnlijk niet echt de mogelijkheid om deze te verbeteren。
Jetpack Boost是一个很好的选择。我们对网站进行了调查。
-
het werkt怎么样?
-
Elke站点是每个站点verschillen的anders en dus kunnen de prestaievordelen voor Elke模块。Daarom raden we je aan de prestaieverbeteringen op-je site te meten door de prestaimedules even even in te schakelen。Er zijn veel gereed schappen die je gratis kunt gebruiken om de prestatieverbeteringen te meten公司:
Google PageSpeed在Jetpack Boost仪表板中显示zijn ingebouwd。
-
snelheidsoptimalisatie van Jetpack Boost面纱吗?
-
是的,他正在Jetpack Boost上查看WordPress网站。
Jetpack Boost verandert de inhoud van je site niet,maar wijzigt alleen de manier waarop de inhood naar de browser van de gebruiker wordt verzonden,zodat deze sneller wordt weergegeven。
Daardoor kunnen alle functies van Jetpack Boost veilig worden uitgeschakeld在geval van中不兼容,遇到了je andere插件。
-
Jetpack Boost zich tot andere snelheidsoptimalisatie插件怎么样?
-
Snelheisoptimalisatie插件voor WordPress kunnen ingewikkeld en ondoorzichtig zijn voor gebruikers。Ze bieden vaak kolommen会见了selectievakjes会见了weinig uitleg,en bevaten geen geered schap om het effect te meten van elke verandering of keuze die gebruikers maken。
Jetpack Boost heeft als doel om zo eenvoudig mogelijk in het gebruik te zijn,en bevat een snelheidscore indicator om gebruikers te helpen direct het effect van hun keuze te meten捷豹助推高跟鞋,让您的脚部更加舒适。
-
Werkt het遇到了statische pagina缓存?
-
绝对!Als-je plugins zols WP超级缓存W3 Total Cache hebt ge-installeerd–Jetpack Boost zal de prestaievordelen alleen maar toenemen!Houd er rekening mee dat je moet wachten tot de cache is gewist om Jetpack Boost verbeteringen te laten zien表示,我们需要一个新的缓存。
-
Kan Jetpack Boost mijn站点sleller laten laden als ike en grot数据库heb?
-
Jetpack Boost bevat op dit moment geen optimisaties die gericht zijn op grot数据库。Houd deze ruimte echter在de gaten–我们是zijn altijd op zoek naar nieuwe manieren om on ze gebruikers te helper beter te presteren。
-
帮助Jetpack Boost优化业务?
-
Jetpack Boost的图像CDN功能zet je afbeeldingen automatisch om naar modernere webformaten,wat resultert in kleinere best and sgroottes van afbeeldingen zonder kwaliteitsverlies。
-
Jetpack Boost兼容并缓存了新的优化插件吗?
-
Op enkele uitzonderengen na heeft Jetpack Boost geen problemen om naast de meeste plugins voor caching en snelheidsoptimalisatie te werken。同样,我们在meedere optimizatie plugin in te schakelen中也有一个优化插件的功能。
除了插件bijvoorbeeld proberen je niet-essentiéle JavaScripts uit te stellen,kunnen ze在网站veroorzaken遇到了elkaar冲突问题。
此外,还存在相容性问题。Je kunt ons altijd een bericht鲟鱼行动de Jetpack Boost ondersteuring论坛.