
设计指南
解剖

面板 车身 分隔器
用法
何时使用面板
请参阅内容的多个相关部分的概述。 根据需要显示和隐藏这些节。 隐藏用户不需要一直看到的优先级较低的信息。 一次查看多个分区。
有一些关键信息或错误消息需要立即采取行动。 您只需要在几个部分之间快速切换(考虑改用Tabs)。
行为
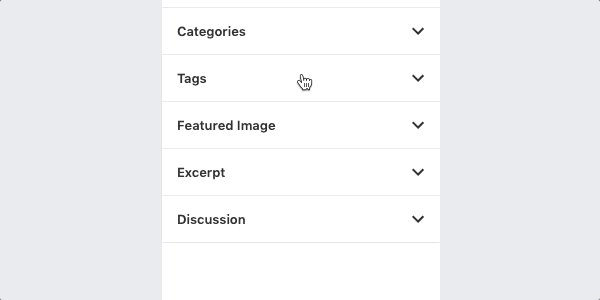
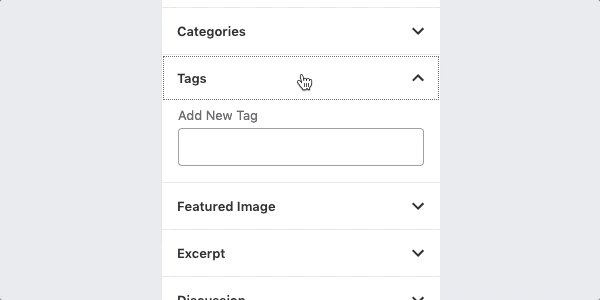
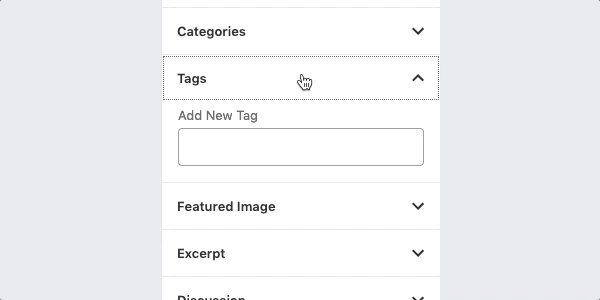
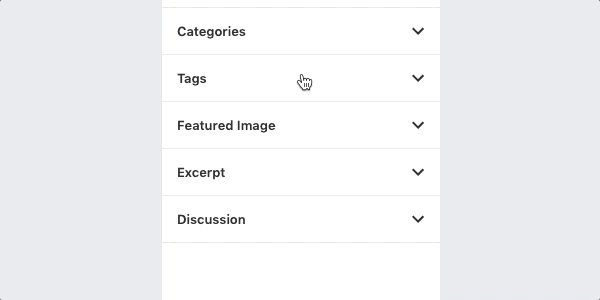
展开和折叠

发展指南
用法
从“@wordpress/components”导入{Panel、PanelBody、PanelRow}; 从“@wordpress/icons”导入{more}; const MyPanel=()=>( <面板标题=“我的面板”> <PanelBody title=“我的区块设置”icon={more}initialOpen={true}> <PanelRow>我的面板输入和标签</PanelRow> </PanelBody> </面板> ); 子组件
面板
道具
收割台 : 一串
必需:否
类名 : 一串
必需:否
儿童 : 反应。 反应节点
必需:是
面板主体
道具
标题 : 一串
必需:否
开的 : 布尔值
必需:否
类名 : 一串
必需:否
偶像 : JSX公司。 元素
必需:否
打开切换 : (下一个:boolean)=>void;
必需:否 违约: noop公司
initialOpen(初始打开) : 布尔值
必需:否 违约: 真的
儿童 : |反应。 ReactNode|((props:{opened:boolean})=>React。 反应节点)
必需:否
按钮停止 : WordPressComponentProps(忽略)
必需:否 违约: {}
打开后滚动 : 布尔值
必需:否 违约: 真的
面板行
道具
类名 : 一串
必需:否
儿童 : 反应。 反应节点
必需:否
裁判
面板标题
道具
标签 : 一串
必需:否
儿童 : 反应。 反应节点
必需:否
相关组件
要划分水平菜单访问的内容的相关部分,请使用 选项卡面板