复选框允许用户从集合中选择一个或多个项目。

何时使用复选框
当您希望用户执行以下操作时,请使用复选框:
- 从列表中选择一个或多个项目。
- 打开包含子选择的列表。

做
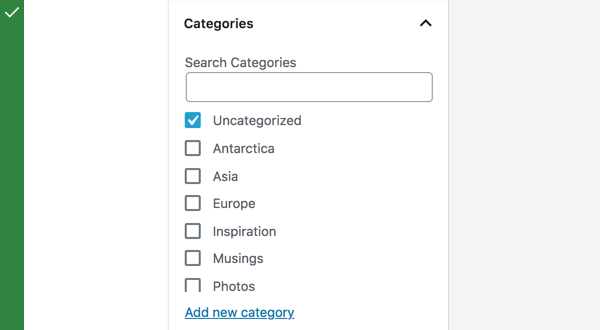
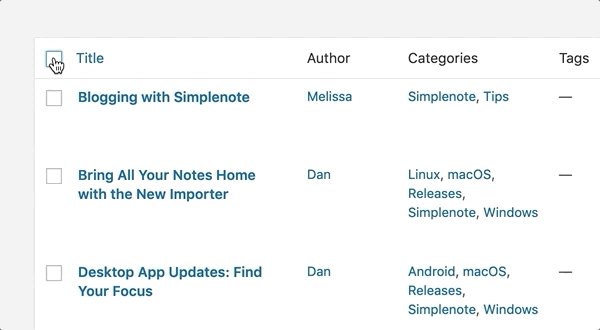
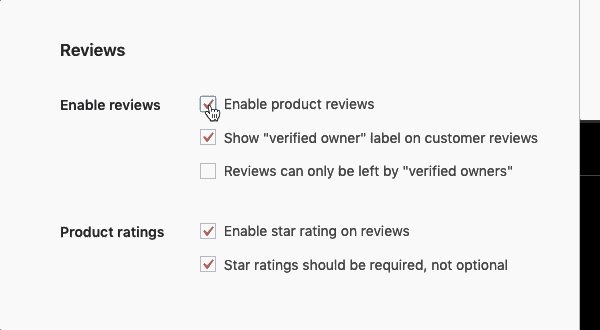
当用户可以从列表中选择多个项目时,请使用复选框。它们允许用户选择多个项目。

不要这样
当列表包含多个选项时,不要使用切换。使用复选框-它们占用的空间更少。

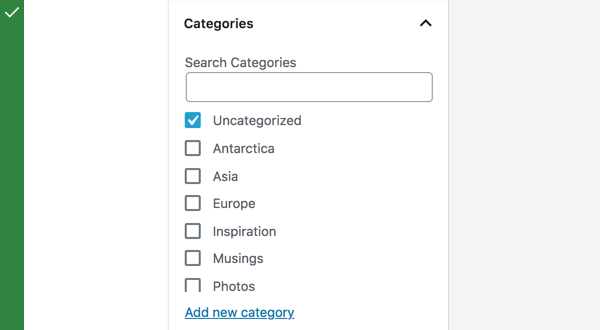
复选框可用于打开包含子选择的列表。
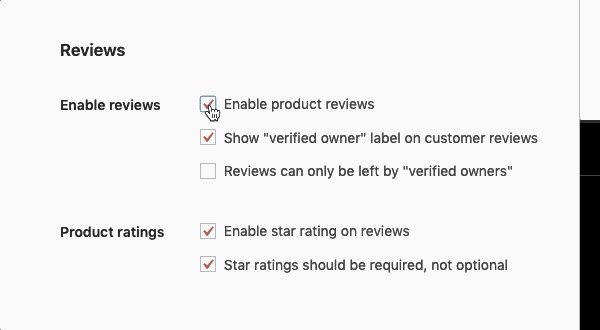
父级和子级复选框
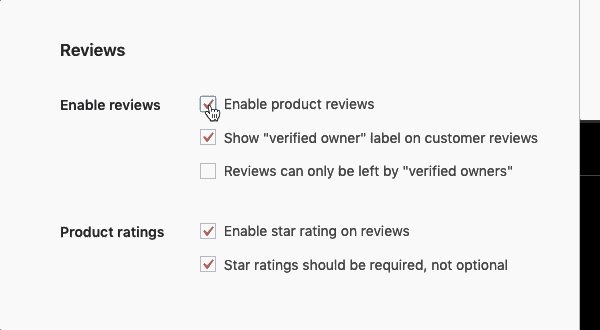
复选框可以具有父子关系,次要选项嵌套在主要选项下。

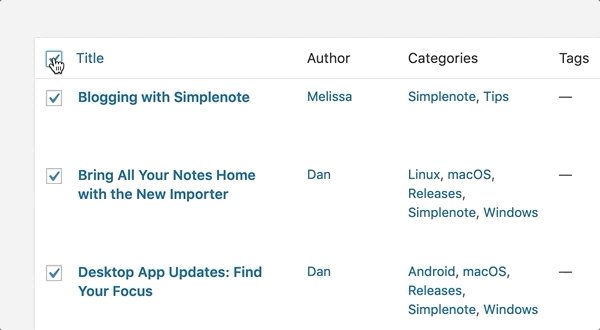
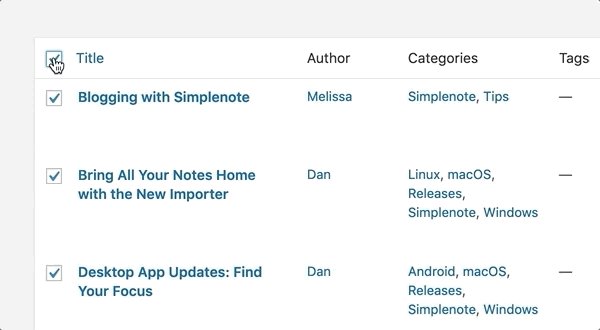
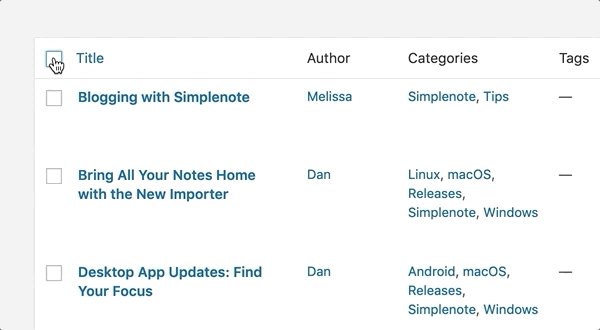
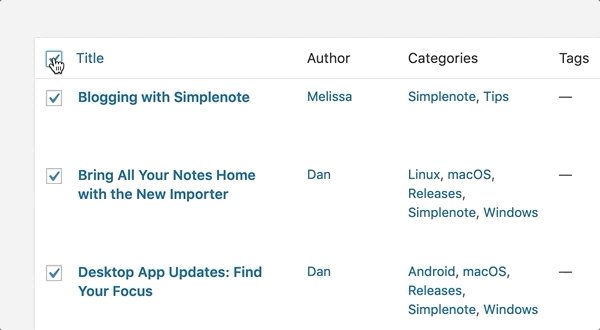
当父复选框为选中的,选中所有子复选框。当父复选框为未选中,所有子复选框均未选中。

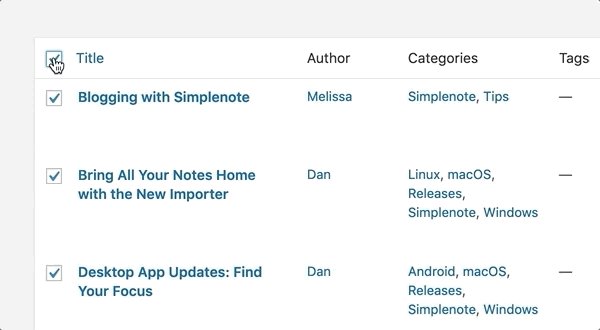
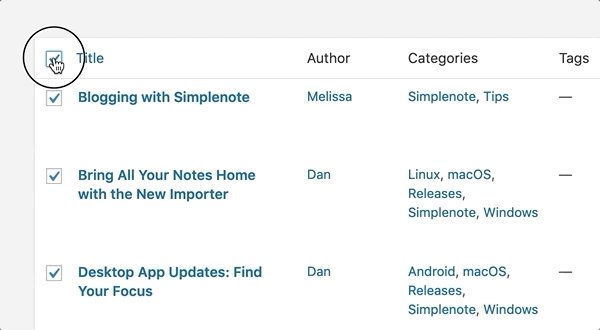
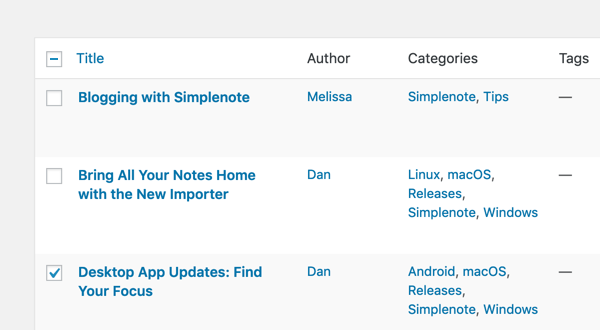
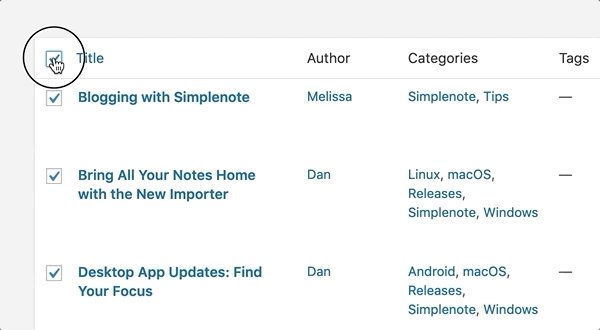
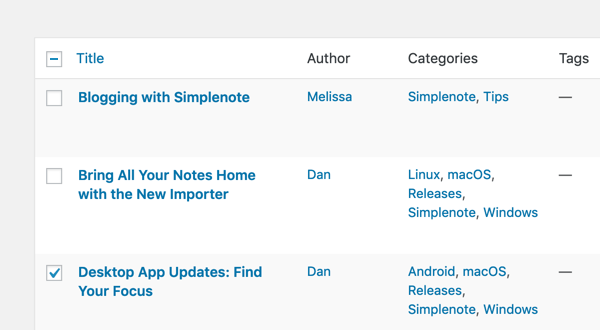
如果只选中了几个子复选框,则父复选框将成为混合复选框。
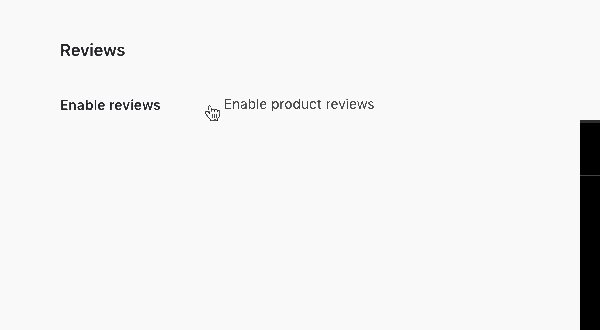
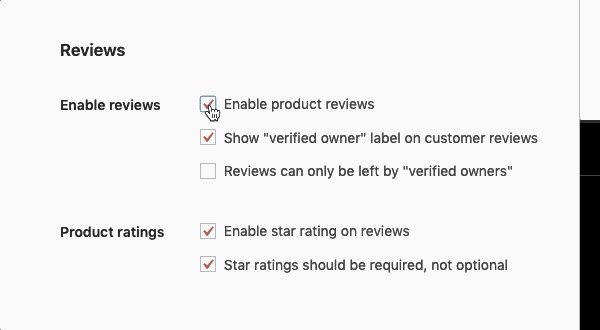
“呈现作者”复选框:
从“react”导入{useState};从“@wordpress/components”导入{CheckboxControl};const MyCheckboxControl=()=>{const[isChecked,setChecked]=使用状态(true);返回(<复选框控件__next无边距底部label=“是作者”help=“用户是否为作者?”选中={isChecked}onChange={setChecked}/>);};
组件可接受的支柱组将在下文中详细说明。
此集合中未包含的属性将应用于输入元素。
标签:一串
输入字段的标签,显示在复选框的一侧。
该属性将作为内容呈现为标签元素。
如果没有传递道具,则渲染空标签。
帮助:string|元素
如果添加此属性,将使用帮助属性作为内容生成帮助文本。
选中的:布尔值
如果选中为true,则复选框将被选中。如果选中为false,则复选框将被取消选中。
如果没有传递任何值,则复选框将被取消选中。
onChange(更改时):功能
接收选中状态(布尔值)作为输入的函数。
不确定的:布尔值
如果unterminate为true,则复选框的状态将为unterminete。
__next无边距底部:布尔值
开始选择新的无边距样式,这将成为未来版本的默认样式。
- 要从集合中选择一个选项,并且要同时显示所有可用选项,请使用
无线电控制组件。
- 要打开或关闭单个设置,请使用
窗体切换组件。