按钮允许用户通过单击或轻触进行操作和选择。

按钮告诉用户可以采取什么操作,并为他们提供与界面交互的方式。您可以在整个UI中找到它们,尤其是在以下位置:
按钮应:
- 标签应清晰准确。
- 清楚地传达点击或轻触将触发动作。
- 适当使用既定颜色。例如,仅对难以或无法撤消的操作使用红色按钮。
- 优先考虑最重要的行动。这有助于用户集中注意力。在一个屏幕上进行过多的操作调用可能会造成混乱,用户不确定下一步该做什么。
- 在界面中具有一致的位置。
按钮应该清晰且可预测——用户应该能够预测单击按钮时会发生什么。永远不要通过错误标记按钮来欺骗用户。
按钮文本应该以一个鼓励行动的强动词开头,并添加一个名词来阐明实际发生的变化。唯一的例外是常见的操作,如Save、Close、Cancel或OK。否则,请使用{verb}+{nong}格式来确保按钮为用户提供足够的信息。
按钮文本也应该可以快速扫描-避免不必要的单词和文章,如the、an或a。
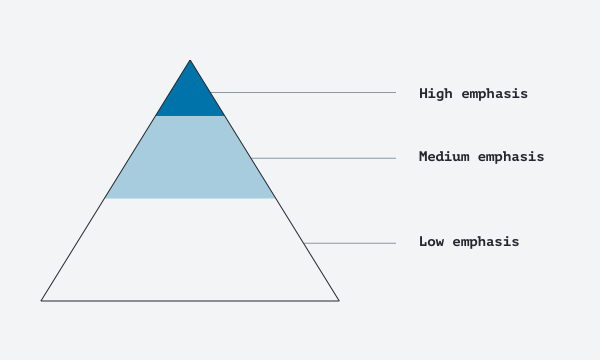
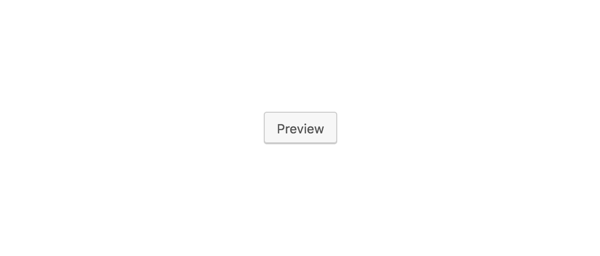
链接按钮
链接按钮的强调程度较低。它们在页面上不太突出,所以用于不太重要的操作。不太重要的事情可以根据上下文而有所不同,但它通常是我们希望某人采取的主要行动的补充行动。当你不想分散注意力时,链接按钮也很有用。

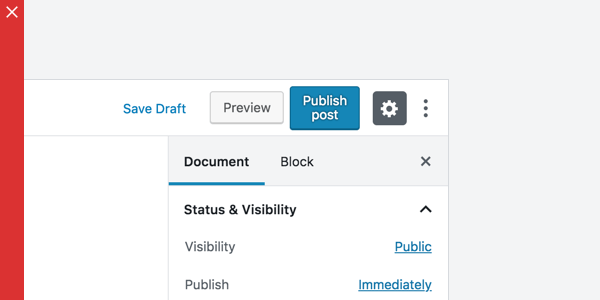
默认按钮
默认按钮的重点为中等。按钮的外观有助于将它们与页面背景区分开来,因此当你想要比链接按钮更强调时,它们很有用。

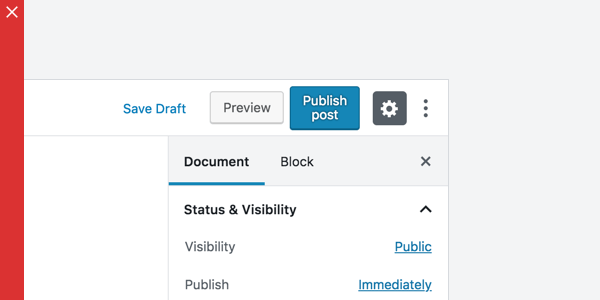
主按钮
主按钮具有高度强调。它们的颜色填充和阴影意味着它们会弹出背景。
由于高度强调按钮最受关注,因此布局应该包含一个主按钮。这清楚地表明,其他按钮的重要性较低,并有助于用户理解某个动作何时需要他们的注意。

文本标签
所有按钮类型都使用文本标签来描述用户点击按钮时发生的操作。如果没有文本标签,则需要有标签添加了一个图标来表示按钮的功能。

做
使用颜色区分链接按钮标签和其他文本。

不要
不换行按钮文本。为了获得最大的易读性,请将文本标签保持在一行上。

布局应包含一个突出位置的按钮。如果需要多个按钮,一个高强调按钮可以由映射到不太重要操作的中强调和低强调按钮连接。使用多个按钮时,请确保一个按钮的可用状态看起来不像另一个的禁用状态。

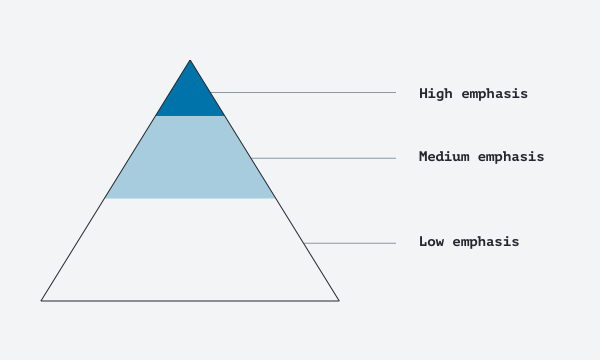
按钮的强调程度有助于确定其外观、排版和位置。
安置
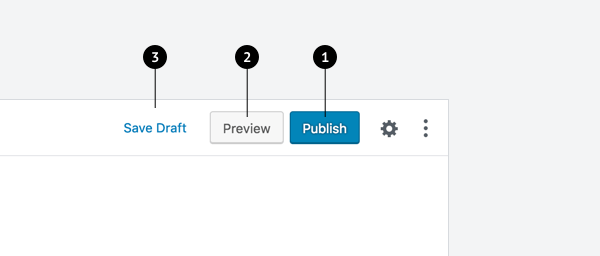
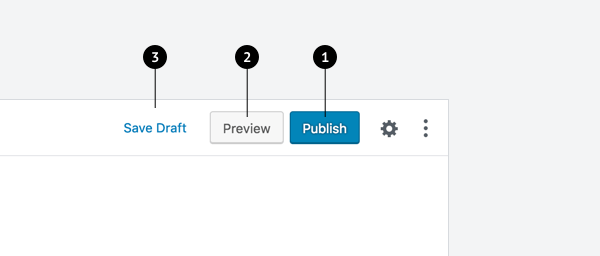
使用按钮类型表示用户可以执行的所有操作的不同强调级别。

此屏幕布局使用:
- 一个用于高强调的主按钮。
- 中等强调的默认按钮。
- 低强调的链接按钮。
安置最佳实践:
- 做:当在一行中使用多个按钮时,通过将其放在强调程度较低的按钮旁边(例如,默认按钮旁边的主按钮,或链接按钮旁边的默认按钮),向用户显示哪个操作更重要。
- 不要:不要将两个主按钮相邻放置,它们会争夺焦点。每个视图只使用一个主按钮。
- 不要:如果有空间并排放置,则不要将按钮放在另一个按钮的下方。
- 注意安全:避免在一个页面上使用过多按钮。在应用程序或网站中设计页面时,请考虑用户要采取的最重要的操作。太多的行动要求可能会导致混乱,让用户不确定下一步该做什么——我们总是希望用户感到自信和有能力。
使用默认样式渲染按钮。
从“@wordpress/components”导入{Button};const MyButton=()=>按钮变体=“secondary”>点击我</按钮>;
存在href公司属性确定是否锚元素而不是按钮.
此集合中未包含的道具将应用于一或按钮元素。
儿童:反应节点
按钮的子项。
类名:一串
要应用于渲染按钮的可选附加类名。
描述人:一串
按钮的可访问描述。
禁用:布尔值
按钮是否被禁用。如果真的,这将强制按钮要呈现的元素,即使href公司给出了。
href公司:一串
如果提供,渲染一而不是按钮.
偶像:图标属性<未知>[“图标”]
如果提供,则呈现偶像按钮内的组件。
图标位置:“左”|“右”
如果配备偶像,设置图标相对于文本。可用选项包括left|right(左|右).
图标大小:图标属性<未知>[“大小”]
如果配备偶像,设置图标大小。请参阅偶像组件获取有关其默认值的更多详细信息大小道具。
很忙:布尔值
指示执行操作时的活动。
具有破坏性:布尔值
呈现基于红色文本的按钮样式以指示破坏性行为。
isLink(isLink):布尔值
不推荐:使用锚定样式渲染按钮。
使用变体带有的支柱链接值。
已按下:布尔值
呈现按下的按钮样式。
如果本地人咏叹调属性,则它将优先。
是主要的:布尔值
不推荐:渲染主按钮样式。
使用变体带有的支柱初级的值。
是次要的:布尔值
不推荐:呈现默认按钮样式。
使用变体带有的支柱第二的值。
is小型:布尔值
减小按钮的大小。
不赞成大小道具。如果定义了两个道具大小道具优先。
是第三纪:布尔值
不推荐:呈现基于文本的按钮样式。
使用变体带有的支柱第三级值。
标签:一串
设置阿里亚·拉贝尔如果没有提供,则返回组件的。设置工具提示内容,如果show工具提示提供了。
快捷方式:字符串|{display:字符串;ariaLabel:字符串;}
如果配备show工具提示,将快捷方式标签附加到工具提示内容。如果提供了对象,它应该包含显示和aria标签钥匙。
show工具提示:布尔值
如果提供,则呈现工具提示按钮的组件。
大小:“默认”|“紧凑”|“小”
按钮的大小。
“默认”:对于普通文本标签按钮,除非它是切换按钮。“紧凑型”:用于切换按钮、图标按钮和在任意上下文中使用的按钮。“小”:用于与更高级或辅助功能关联的图标按钮。
如果已弃用是小的道具也被定义,这个道具将优先。
目标:一串
如果配备href公司,设置目标属性到一.
文本:一串
如果提供,则在按钮内显示给定的文本。如果按钮包含子元素,则文本将显示在它们之前。
工具提示位置:PopoverProps['位置']
如果配备show工具提示,设置工具提示的位置。请参阅工具提示组件获取有关默认值的更多详细信息。
变体:“primary”|“secondary”|“terater”|“link”
指定按钮的样式。可接受的值为“主要”(主要按钮样式),“次要”(默认按钮样式),“第三级”(基于文本的按钮样式),以及'链接'(链接按钮样式)。