
这个微软Fluent设计语言提供了一个统一的框架来创建和交付更高效、一致和可访问的应用程序。Fluent设计原则已应用于Microsoft 365等熟悉的产品,我们一直在IDE中使用这些原则来针对实际问题进行有针对性的改进。我们很高兴与大家分享这些早期的设计,这样我们就可以将您的反馈整合到Visual Studio中,使其成为最适合开发人员的IDE。我们创建了一个新的开发者社区票据跟踪我们对命令架、菜单、工具窗口chrome和文档选项卡所做的改进,您可以在这里共享评论和建议,因为我们反复尝试将这些实验引入未来的预览版本。

当前的视觉语言(自visual Studio 2012以来一直没有更新)对许多客户来说都有局限性。这些限制包括难以交互的小而拥挤的控件、难以聚焦或识别活动区域的视觉噪音,以及可能导致分心和混淆的不一致状态指示。不一致的视觉设计使得预测常见的控制行为变得更加困难,从而创建了一个可能难以导航的环境。
我们的新UI更新关注三大支柱:内聚性、可访问性和生产力。
- 凝聚力:重要的是要确保这些更新在新的、刷新的外观和我们的客户已经熟悉的VisualStudio的熟悉度之间取得平衡。通过与Fluent保持一致,VisualStudio将在外观和感觉上与其他操作系统和其他Microsoft产品更加无缝。
- 无障碍:重要的是,更新要遵循我们的无障碍最佳实践,使产品更易于使用。这表现在几个方面,包括:调整目标大小以使其更易于使用,同时保持信息密度;更有意地使用颜色以减少视觉噪音并将注意力吸引到IDE的活动区域;以及使用更轻的控件以更容易区分不同的动作。
- 生产力:UI更新有助于创建更一致的体验,通过减少熟悉UI所需的时间,可以更轻松地自信地导航产品。我们的更新还可以减少认知负荷和精神疲劳,使Visual Studio成为一个更舒适的工作环境。
这在产品中是如何出现的

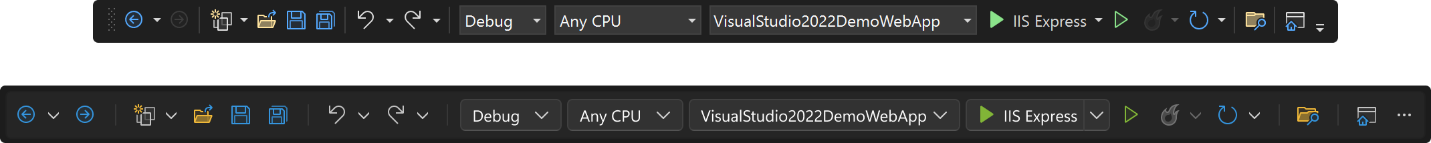
上方:Visual Studio 17.6工具栏,下方:建议的工具栏
我们知道,通过最小化视觉混乱可以减少认知负荷,而这通常是通过增加控件之间的间距来实现的。我们还知道,开发人员希望为其编码环境提供尽可能多的空间。平衡这两个属性是一个棘手的问题。为此,我们正在通过使用更轻的重量控制样式来减少认知负荷,从而增加对空间的感知。我们还将目标大小增加到最小,以减少意外激活错误控件的可能性。

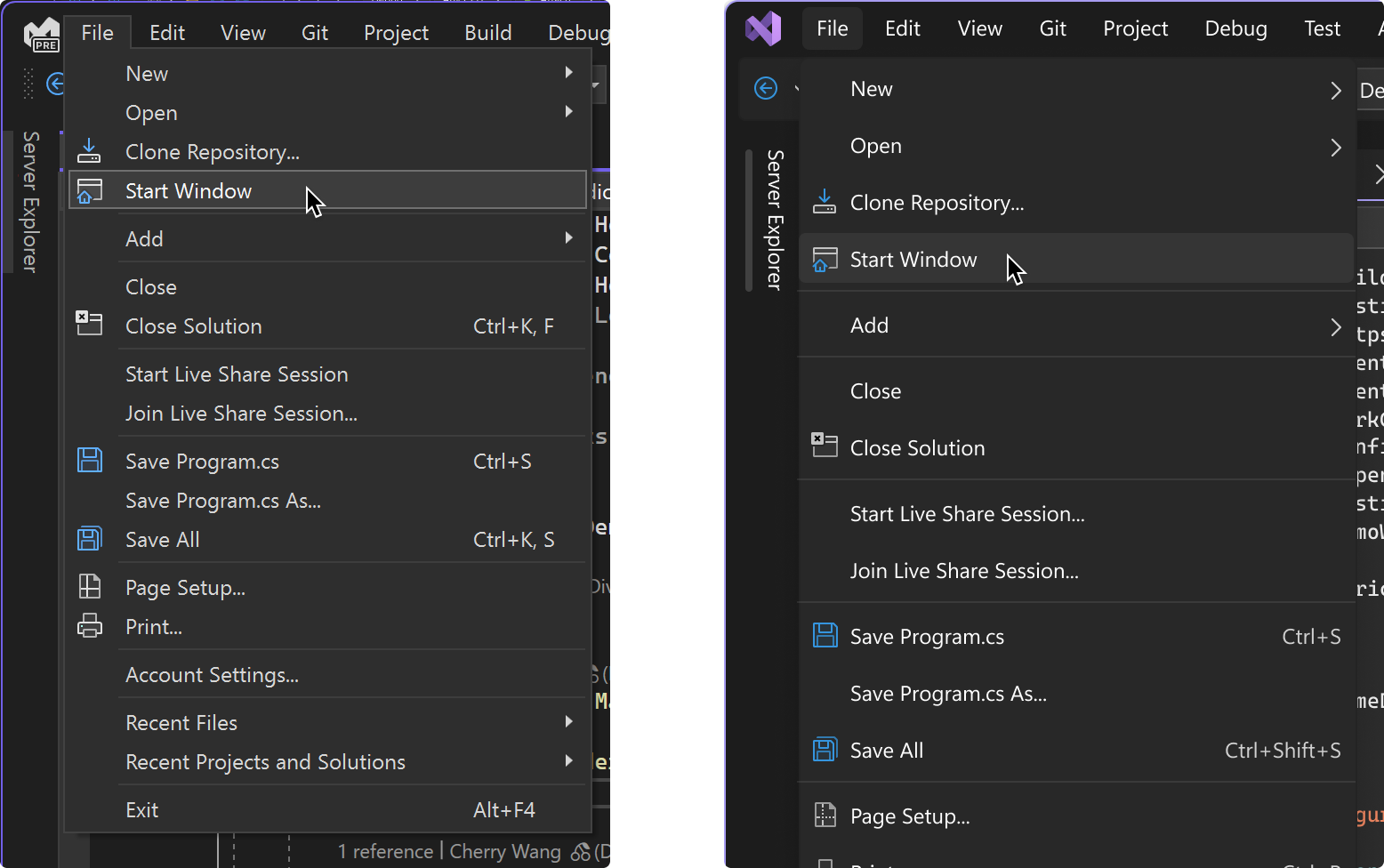
左:Visual Studio 17.6菜单UI;右:建议的菜单UI
与工具栏类似,我们正在探索对间距、对齐和颜色应用的调整,以减少视觉噪音和认知负荷。这使得阅读每个项目和浏览菜单变得更加容易。在进行菜单样式设计时,我们注意到这些更改正在影响菜单的长度,这以前是反馈的来源。我们将继续寻找其他方法来改进菜单。
活动区域样式

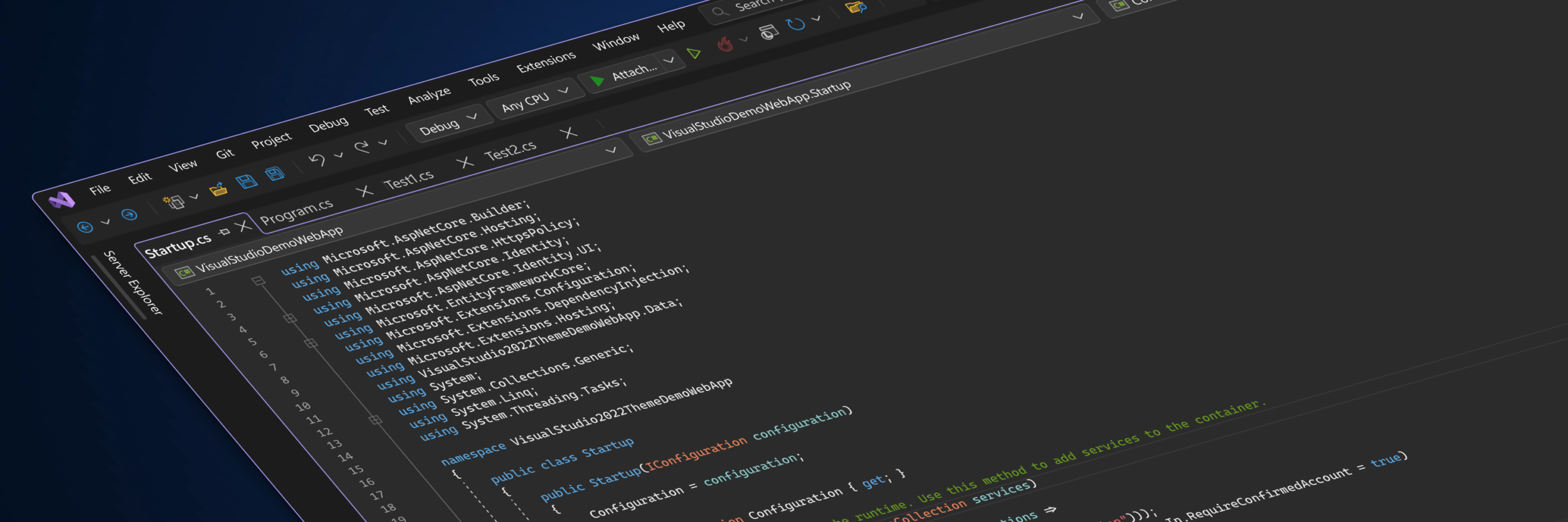
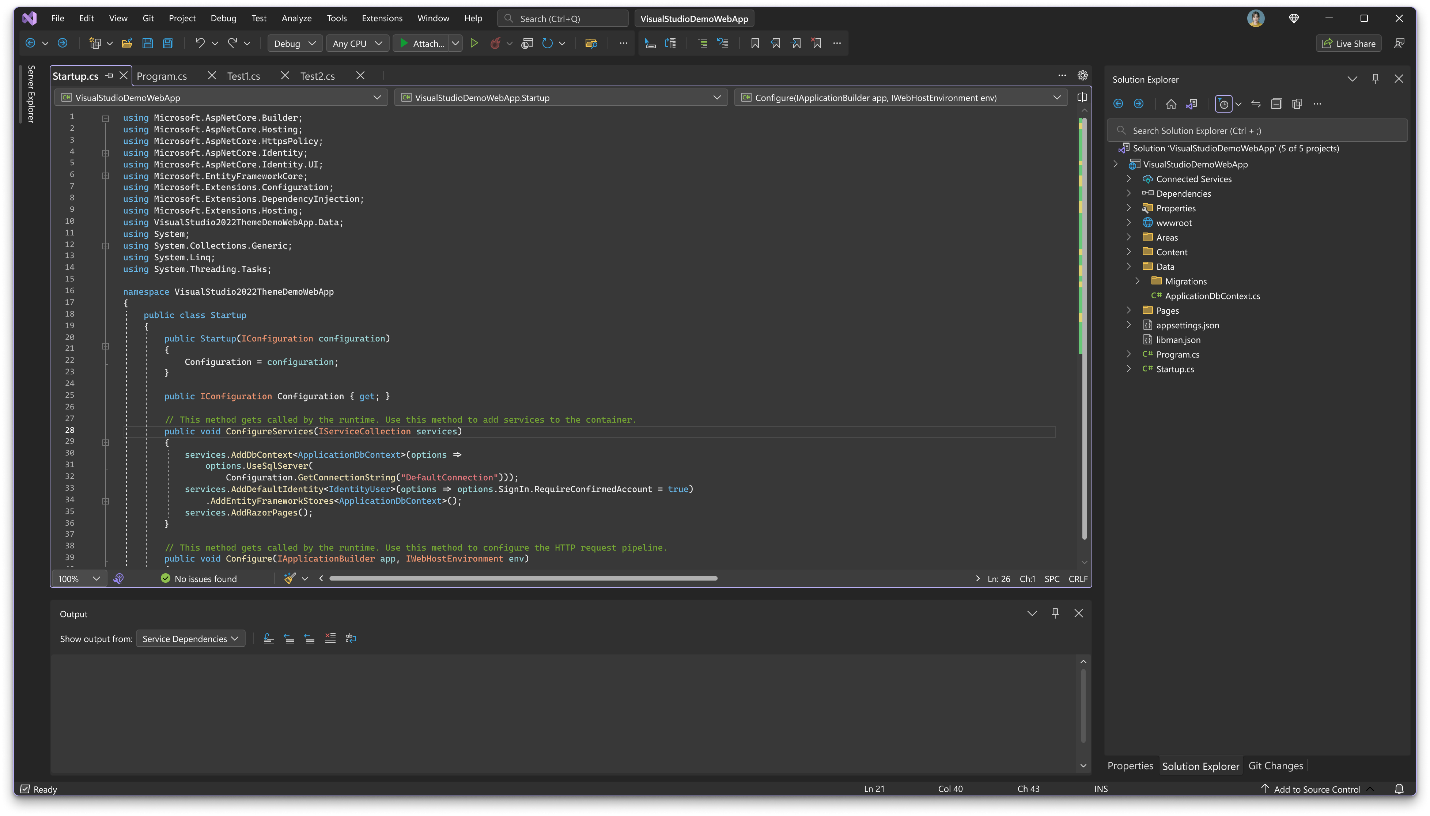
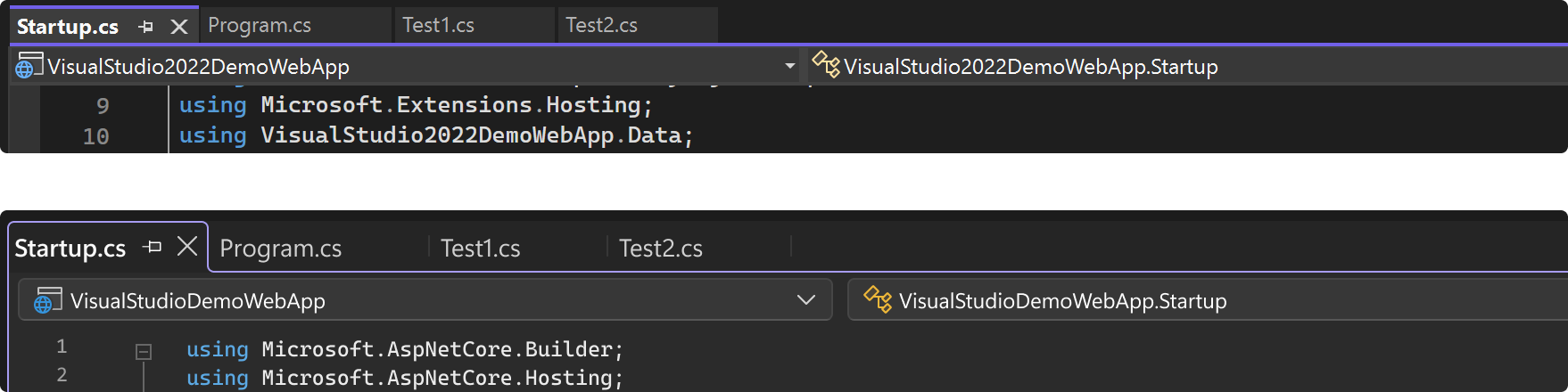
上面:Visual Studio 17.6文档选项卡,下面:建议的文档选项卡

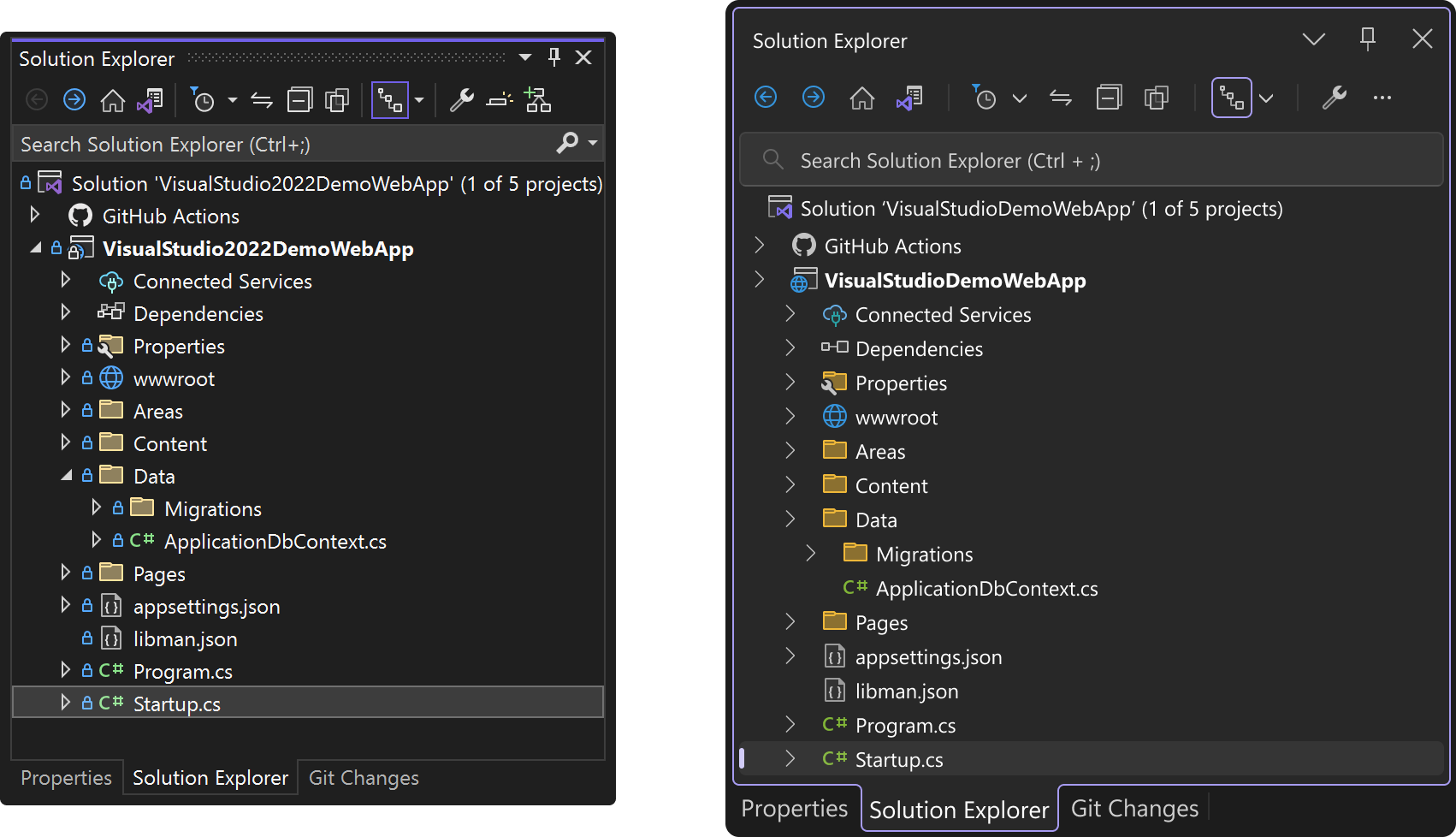
左:Visual Studio 17.6工具窗口镀铬,右:建议的工具窗口镀铬
当IDE中打开许多工具窗口时,很难找到活动区域。我们现在更有意地使用颜色和间距来减少不必要的视觉噪音。这样,UI的活动部分就突出了,更容易识别。以上示例显示了更新如何影响文档选项卡和工具窗口的颜色。
这些设计更改仍在进行中,我们希望很快将其公开。为了在我们继续探索这项工作时参与进来并了解更多概念,请遵循开发商社区门票更新和讨论。
帖子Visual Studio UI刷新首次出现于Visual Studio博客.
]]>