-
Wodurch beschleunigt Jetpack Boost meine WordPress网站?
-
Jetpack Boost nimmt kleine ada nderungen an der Art und Weise vor,wie die Daten von deiner WordPress-网站浏览器deiner Benutzer gesende werden,damit diese deine网站schneller anzeigen können。
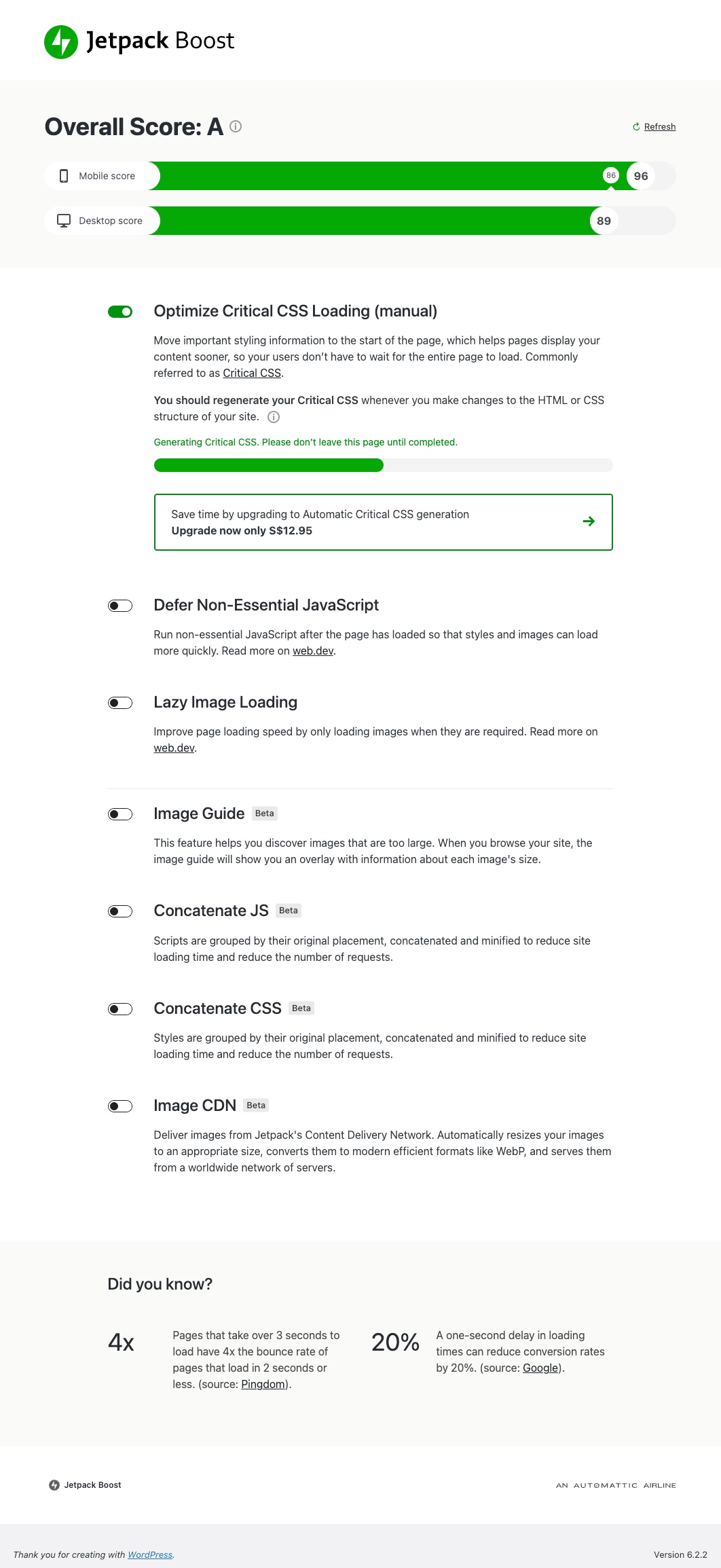
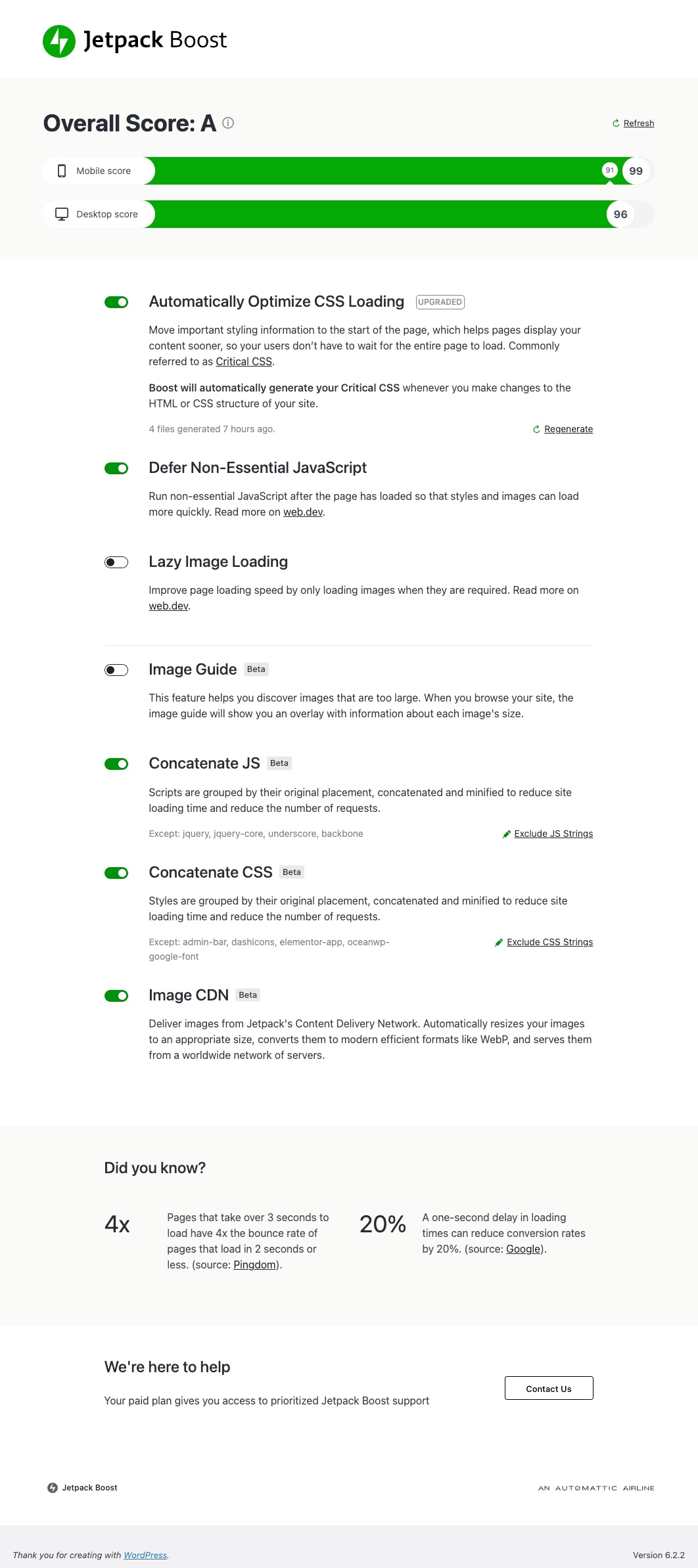
Jetpack Boost umfasst eine zunehmende Anzahl von Funktitonen,die einzeln aktivert werden können,um die Performance deiner Website zu verbessern。大足格伦:
- 拉丹·冯CSS-Dateien optimieren:Mit dieser Funktion wird das wichtigste CSS bestimt,das deine Website benötigt,um die ersten Inhalte deiner Website so schnell wie möglich anzuzeigen,und es wird dirkt in den Header deiner网站eingebettet。
- 塞滕-缓存:Mit dieser Funktion werden die Seiten deiner网站als statische HTML-Dateien gespeichert,sodass keine dynamicsche Generierung mehr notwendigist。Dadurch können Besucher Seiten schneller aufrufen是Wartezeiten verkürzt和Gesamtperformance der Website verbessert。
- Nicht essenzielles JavaScript verzögern公司:Mit dieser Funktion wird das gesamte JavaScript,das für die Darstellung deiner Website nicht unbeding für-notwendigerachte-wird,erst geladen,nachdem die wichtigsten Inhalte deiner Web site geladen-wurden。
- 图片-CDN:Diese Funktion passt die Gröe der Bilder automatisch and die Bildschirme der Besucher an,konvertiert sie in moderne Bildformate und stell sieüber das weltweltwelite Netzwerk von Jetpack-Servern bereit。
- JS verketten公司:在weniger Dateien zusammen,在weniger Anfragen schneller geladen werden kann的网站上,减少了JavaScript资源和自动化的功能。
- CSS动词:Diese Funktion funktitioniert wie die Verkettung von JavaScript:Sie reduziert die Größe von CSS-Dateien und ermöglicht ein Laden mit weniger Anfragen。
-
欢迎Geschwindigeitsverbesterungen和我一起工作,我的Jetpack Boost和我一起工作吗?
-
Die Performance einer网站是eine komplizierte Sache und kann von zahlreichen Faktoren beeinflusst werden。Daher ist es schwierig,genau vorherzusagen,welche Auswirkungen das Plugin auf eine是最好的网站帽子。
杰内雷尔·吉尔特:Je niedriger deine Geschwindigkeit ist,desto gröer sind die Auswirkungen von Jetpack Boost auf deine Performance。Benutzer haben uns berichtet,dass sie durch die Installation und Verwendung von Jetpack Boost eine Verbesserung von bis zu 25 Speed Score-Punkten erreicht haben。
Da die Performance jedoch von so vielen Faktoren beeinflusst werden kann,kann es in selten Fällen auch vorkommen,dass Jetpack Boost die Leistung geringfügig beeintertächtigt。
Wir empfehlen dir,Jetpack Boost zu installieren und es selbst auszuprobieren公司。Es umfasst ein Tool zur Messung deiner Geschwindigkeit公司。Damit kannst duüberprüfen,welchen Einfluss diese auf deine网站帽子。
-
Kann ich mit Jetpack Boost auch nicht essenzielles CSS verzögern?
-
Jetpack Boost verzögert automatisch nicht essenzielles CSS,wenn die Funktion“Optimiertes Laden von CSS-Dateien”aktivert ist公司。
Die Funktion“Optimiertes Laden von CSS-Dateien”identifiert Die wichtigsten CSS-Regeln,Die deine Website benötigt,um deine Seiten so schnell wie möglich darzustelen(diese werden für gewöhnlich als“Critical CSS”(kritsches CSS)bezeichnet),und verschiebt das Laden aller anderen CSS-Regeln,bis deine Hauptinhalt geladen wurden。
-
新浪网至关重要吗?
-
网络重要信息sind die Messungen,die Google verwendet,um das Benutzererlebris auf einer Website besser zu verstehen。Indem du die Web Vitals-Scores verbesserst,verbessers du auch das Benutzererlebris auf deiner网站。
Weitere Informationonenüber Web Vitals findest du auf公司网页.dev
-
Wie verbessert das Jetpack Boost-Plugin die Core Web Vitals?
-
Jedes Core Web Vital bezieht sich auf einen Aspekt dessen,wie schnell deine网站geladen und auf den Bildschirmen neuer Besucher angezeigt werden kann。
Jetpack Boost nimmt kleine ada nderungen an der Art und Weise vor,wie die Daten von deiner WordPress-网站一个浏览器设计器Benutzer gesende werden,damit deine Inhalte schneller angezeigt werden。Dadurch können deine核心网站Vitals-Werte verbessert werden。
因此,我很高兴看到Funktion“Optimiertes Laden von CSS Dateien”dafür,因为CSS Regeln是一个很好的浏览器。Dabei werden sowohl die First Contentful Paint(FCP)-als auch die Cucumulative Layout Shift(CLS)-Werte verbesert。
-
Benötige ich Jetpack,damit dieses插件funktioniert?
-
Jetpack Boost gehört zur Jetpack-Marke,benötigt aber kein Jetpack-Plugin,um zu funktitionieren。这是Jetpack的插件和wird Es auch immer bleiben。
-
Verbessert dieses Plugin die Performance jeder网站?
-
Dieses Plugin beinhaltet eine Reihe von Performance-Verboserserungen,die fast jeder WordPress-网站zu einer besseren Performance verhelfen können。
Wenn deine网站的同义词被称为十足的优化主义者,最好的Jetpack Boost möglicherweise nur noch wenig Raum für Verbesserung。
Jetpack Boost enthált-ein Tool,mit dem du die Geschwindigkeit deiner网站messen kannst。Wir empfehlen Benutzern,es auszuprobieren und zuüberprüfen,wie sich Jetpack Boost auf ihre网站auswirkt。
-
Woher weißich,dass es funktitioniert?
-
杰德网站ist anders,d.h。,dass die Performance-Vorteile der einzelnen模块von Website zu Website varieren können。Deshalb empfehlen wir dir,die Performance-Verbsesserungen auf deiner Website zu messen,indem du die Module nach und nach aktiverst公司。Es gibt viele Tools,die du kostenlos nutzen kannst,um Performance-Verbsesserungen zu messen:
在Jetpack Boost-Dashboard集成器中使用Google PageSpeed-Messungen sind。
-
Geschwindigkeitsoptimierung bei Jetpack Boost sicher?
-
是的,Jetpack Boost可以在WordPress网站上使用。
Jetpack Boost verändert keine网站入口。Esändert nur die Art und Weise,wie die Inhalte an den Browser des Benutzers gesende werden,damit sie schneller angezeigt werden können。
Daher können sämtliche Funktitionen von Jetpack Boost problemlos deaktiviert werden,fells sie mit and ren Plugins inkcompatibel sein sollten公司。
-
Wee unterscheidet sich Jetpack Boost von anderen插件zur Geschwindigkeits optimierung?
-
Geschwindigkeitsoptimierungs-插件für WordPress können für-Benutzer kompliziert und umständlich sein。Sie enthalten of spaltenweise Kontrollkästchen mit nur wenigen Erklärungen und keine Tools,um die Auswirkung der einzelnenánderungen oder Entscheidungen der Benutzer zu messen。
Jetpack Boost是benutzerfreundlich und verfügtüber eine Geschwindigkeitsanzeige,mit der Benutzer die Auswirkungen ihrer Entscheidungen soft messen konnen的最佳选择。
-
功能是由Seitencache统计的吗?
-
奥夫·杰登·福尔!Wenn du Plugins wie WP Super Cache oder W3 Total Cache安装人员拥有,wird Jetpack Boost auf jeden Fall helfen,die Performance zu verbessern!丹克达伦:杜马斯特·沃滕(Du musst warten)、比斯·德·卡什(bis der Cache gelöscht ist)、达米特·迪·维尔塞伦(Verbesserungen von Jetpack Boost wirksam werden)。
-
Kann Jetpack Boost das Laden meiner网站beschleunigen,wenn ich eine große Datenbank habe?
-
Jetpack Boost umfasst derzeit keine Optimierungen,die auf große Datenbanken ausgelegt sind公司。比苏切·戴斯·塞特·阿贝尔(Seite aber)秃头维德(bald wieder),丹恩·维恩迪格·达兰(denn wir arbeiten ständig daran),表现不佳的贝努泽·祖·弗贝森(Benutzer zu verbessern)。
-
Hilft Jetpack Boost bei der Bildoptimierung公司?
-
Die Bild-CDN-Funktion von Jetpack Boost konvertiert deine Bilder automatisch in modernere Webformate,was zu kleinen Dateigrößen führt,ohne dass Die Qualityät darunter leidet。
-
Jetpack Boost是mit anderen Caching-und Geschwindigkeits optimierungs插件kompatibel吗?
-
Bis auf wenige Ausnahmen kann Jetpack Boost problems los mit den meisten Plugins für Caching und Geschwindigkeits optimierung verwendet werden(双子星航空捷豹飞行背包助推问题)。Wir raten grundsätzlich davon ab,die gleiche Funktion in mehreren Optimierungs-Plugins zu aktiveren公司。
Wenn beispielsweise zwei插件versuchen,dein nicht essenzielles JavaScript zu verzögern,kann es passieren,dass sich gegenseitig blockieren und Anzeigeprobleme auf deiner网站verursachen。
这是一个棘手的问题。书房里的杜埃里克斯特和杰德泽特Jetpack Boost-Support-Foren.