贝斯克雷朋
WhatsApp的最佳WordPress插件 700000次安装 全球范围内。
⌁使用Joinchat(以前叫WAme)可以做什么 ✅
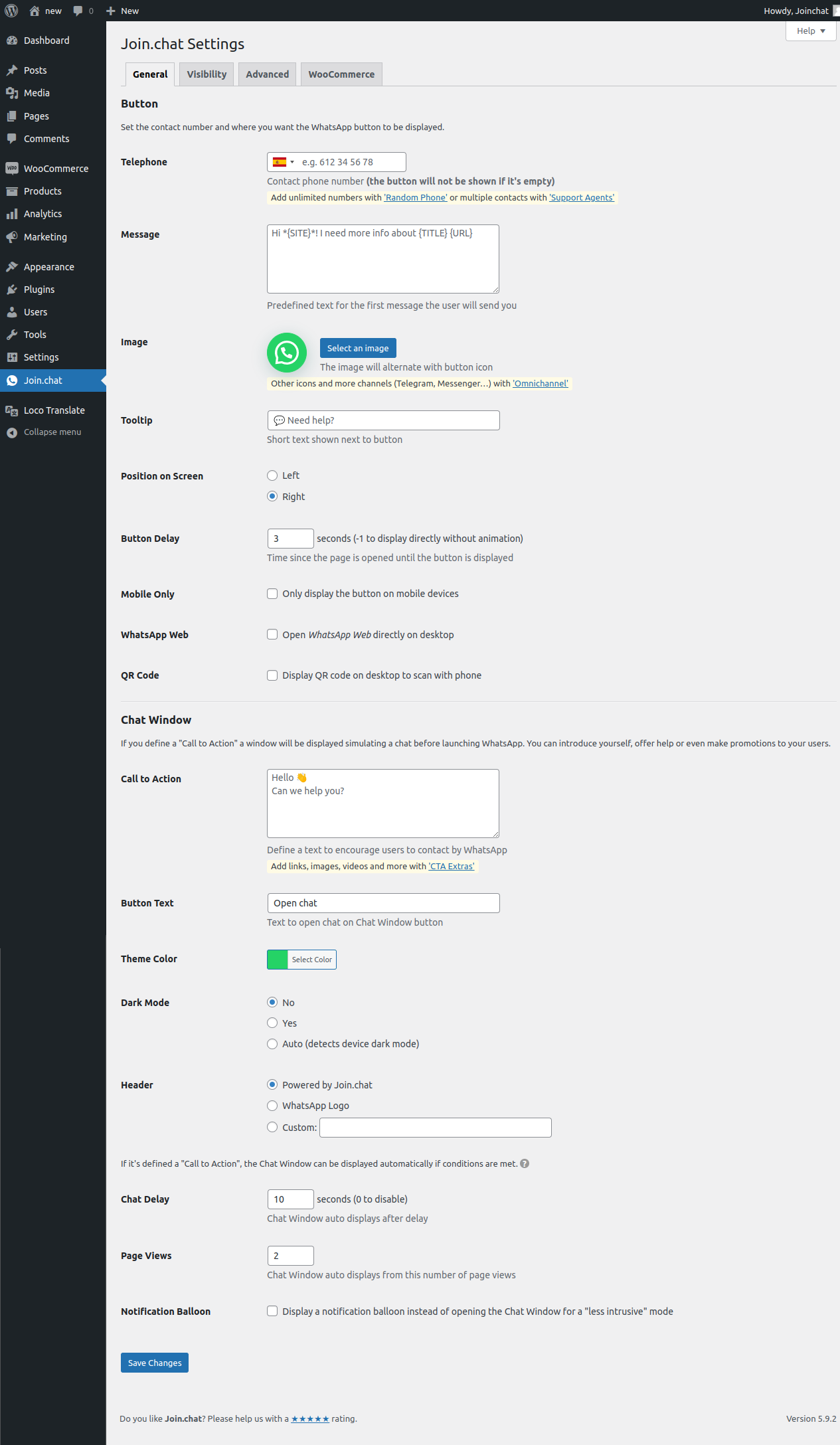
🛎 在您的网站上插入WhatsApp的联系人按钮。
📢 Joinchat 5.1的新增功能
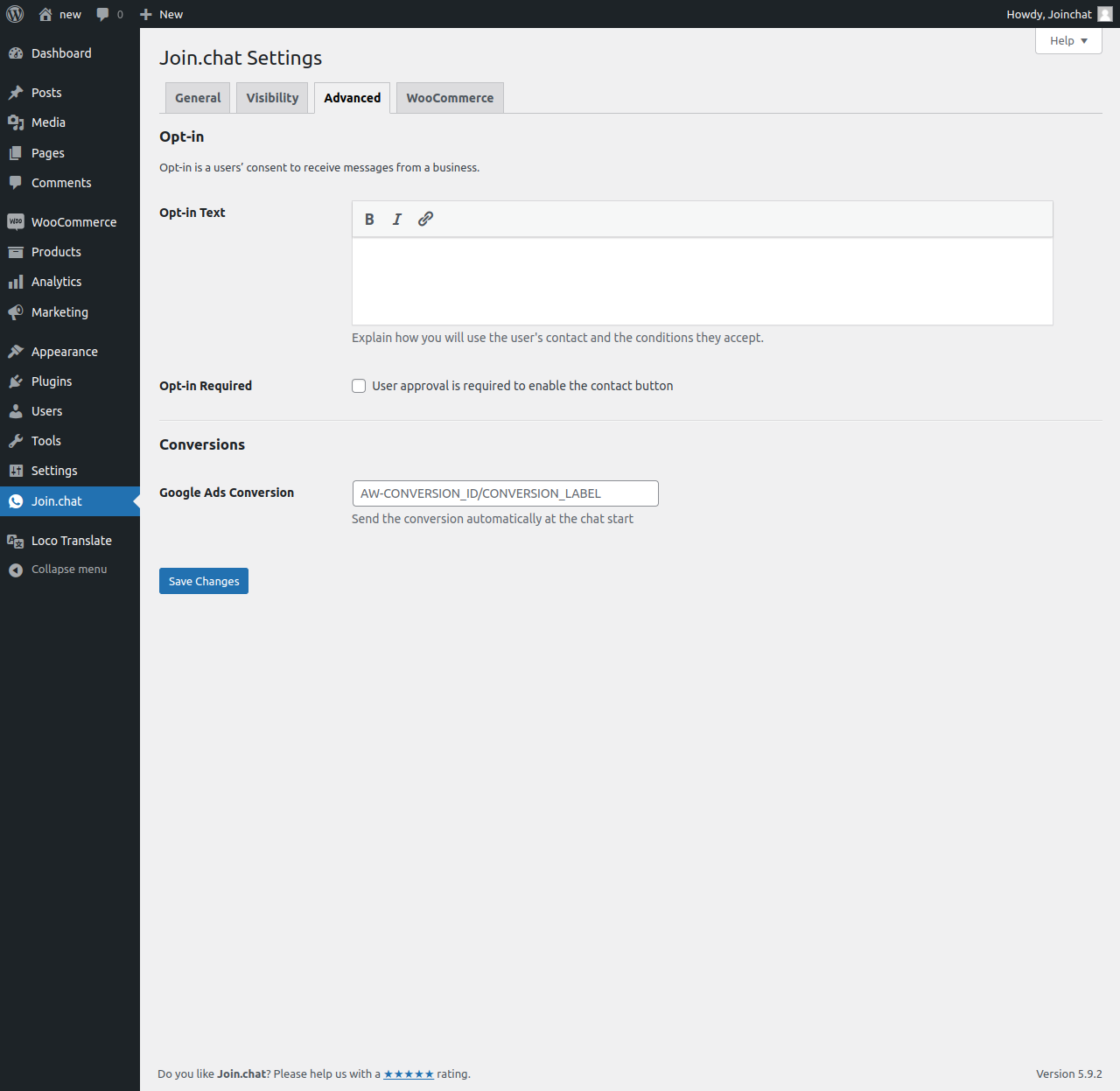
将事件发送到 具有多个目的地的谷歌标签 支持。 补充 私人政策指南 文本。 设置主题 黑白文本 。
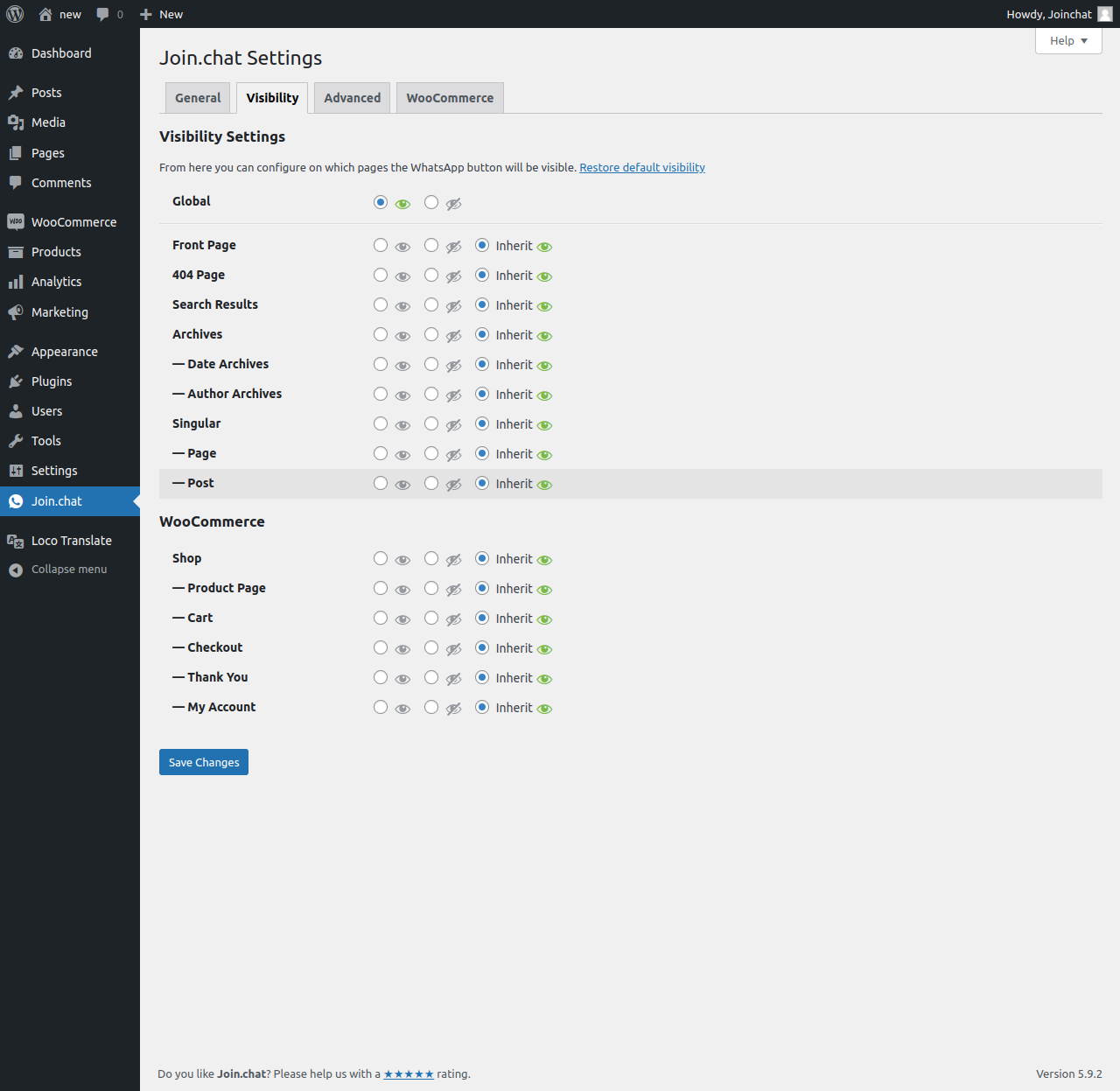
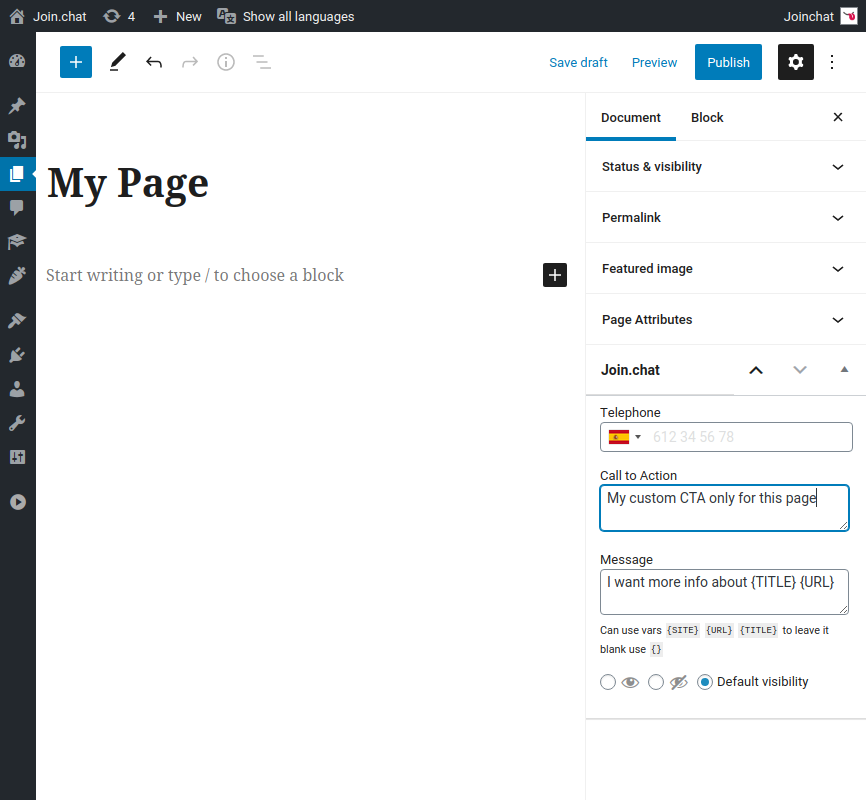
📝 页面或存档级别的设置。
🔴 显示通知。
📯 创建行动呼吁消息。
💬 自定义对话开始消息。
✅ 选择加入文本。
🛒 与WooCommerce集成。
🧩 WhatsApp联系人按钮块(最小WP 5.9)。
🃏 动态变量。
📈 分析集成。
🍾 聊天触发器。
url查询参数 联合聊天 显示聊天窗口。 可以设置延迟(秒),默认值为0 (例如,example.com/page/?joinchat=5) url查询哈希 #联合聊天 显示聊天窗口 (例如,example.com/page/#joinchat)
班 “joinchat_app” 直接启动WhatsApp 班 “joinchat_open” 打开Joinchat CTA 链接href “#whatsapp” 直接启动WhatsApp 链接href “#joinchat” 打开Joinchat CTA
数据电话=“99999999” data-message=“仅适用于此触发消息” 。
班 “加入聊天(_show)” 打开Joinchat CTA(首次) 班 “joinchat_force_show” 打开Joinchat CTA(始终)
💱 多语言和RTL支持。
🌈 主题颜色& 🌚 黑暗模式。
⚡ 快速轻巧。
🔕 不要分心。
🍪 Cookies和GDPR。
👨💻 对开发人员友好。
⌁高级附加组件 🍡
🤖 聊天漏斗 。
🤹🏻♂️ 创建支持代理 。
🎲 随机电话 。
📡 Omni频道 。
🥁 令人信服的行动呼吁 。
🎨 „ 商务聊天”是我们推荐的WordPress主题
⌁如果你喜欢Joinchat 😍
安装
上传整个 奶油-whatsapp-me 文件夹到 /wp-content/插件/ 目录。 通过WordPress中的“插件”菜单激活插件。
常见问题解答
-
您可以通过在 Joinchat设置>高级>自定义CSS : .joinchat{z索引:999999;} z索引的值越高,默认值为9000。 如果您需要向上移动: /*总是*/ .joinchat{--底部:60px;} /*仅限移动设备*/ @媒体(最大宽度:480px),(方向:横向)和(最大高度:480px){ .joinchat{--底部:60px;} } -
您可以通过在中添加此CSS来更改按钮大小 Joinchat设置>高级>自定义CSS : /*总是*/ .joinchat{--s:50px;} /*仅限移动设备*/ @媒体(最大宽度:480px),(方向:横向)和(最大高度:480px){ .joinchat{--s:40px;} } 对于WooCommerce产品按钮,您可以使用以下选项更改大小: .joinchat_woo-btn{--s:50px;} -
短路码/触发器 -
Joinchat不提供任何短代码,但您可以通过两种方式轻松链接到WhatsApp: 将锚链接添加到 #whatsapp应用程序 (直接打开WhastApp)或 #联合聊天 (显示聊天窗口)。 例如:在菜单中添加带有URL的自定义链接 #whatsapp应用程序 向任何元素添加css类, joinchat_app应用程序 (直接打开WhastApp)或 连接聊天_打开 (显示聊天窗口)。 例如。: <img src=“contact.jpg”class=“joinchat_open”alt=“contact”>
这适用于您的手机设置和带有动态变量的信息, 即使在不可见Joinchat的页面上 。 对于自定义直接WhatsApp链接,您可以添加 数据电话 和 数据消息 属性。 例如。: 立即聊天</ a> -
禁用增强的电话输入 -
Joinchat使用International Telephone Input library来帮助和验证以每个国家的格式引入的电话号码。 如果你的电话号码有问题,或者你想直接写下来而不做任何更改,你可以用这个过滤器禁用它 (记住跟随 WhatsApp指南 ) : add_filter('joinchat_enhanced_phone','__return_false'); -
允许其他角色更改设置 -
默认情况下,Joinchat设置只能由具有 管理选项(_O) 功能(管理员)。 您可以使用过滤器更改所需的功能 “joinchat_capability” 。 //例如,允许车间经理: add_filter('joinchat_capability',function(){return'manage_woocommerce';}); //例如,允许编辑: add_filter('joinchat_capability',function(){return'edit_pages';}); 由于v4.4的Joinchat菜单是作为wp-admin中的直接菜单放置的,但您可以使用过滤器进行更改 “joinchat_submenu” : //显示为“设置”下的子菜单(还需要“manage_options”功能) add_filter('joinchat_submenu','__return_true'); -
块编辑器发展迅速,可能会出现我们没有预料到的错误。 如果您对Gutenberg和Joinchat有任何错误,或者只是喜欢旧的Joincham元对话框,您可以使用此过滤器: add_filter('joinchat_gutenberg_sidebar','__return_false'); -
WPML/Polylang翻译 -
Joinchat设置以站点的主要语言保存。 对于其他语言的翻译,请转到 WPML/Polylang设置>字符串翻译 ,按“Joinchat”过滤字符串组,并更新每种语言的字符串。 -
具有多个目的地的谷歌标签 -
Joinchat自5.1起可以检测谷歌标签中的多个目的地,并将事件发送到所有目的地。 -
谷歌分析4集成 -
当用户启动WhatsApp时,Joinchat发送自定义事件。 如果检测到Google Analytics 4(gtag.js),请使用推荐的 '生成潜在客户' 事件: gtag(“事件”,“发电机引线”{ event_category:'加入聊天', 事件操作:“whatsapp:99999999999”, 事件标签:目标url, 聊天频道:“whatsapp”, chat_id:“99999999999”, is_mobile:“是”|“否”, }); 如果您的站点没有数据层(“dataLayer”)的标准名称,则可以使用此PHP过滤器设置自定义名称。 也可以为GA4设置不同的事件名称 : add_filter('joinchat_get_settings',函数($settings){ $settings['ga_event']='myGA4Event'; $settings['data_layer']='dataLayerCustom'; 返回$settings; } ); Joinchat与插件兼容 MonsterInsights–WordPress的谷歌分析仪表板 和 WordPress的谷歌标签管理器 自定义名称。 -
谷歌标签管理器集成 -
Joinchat发送 “JoinChat” 如果用户启动WhatsApp时检测到GTM,则会发生事件: 数据层.push({ event:'JoinChat', 事件操作:“whatsapp:99999999999”, 事件标签:目标url, 聊天频道:“whatsapp”, chat_id:“99999999999”, is_mobile:“是”|“否”, 页面位置:当前url, 页面标题:页面标题, }); -
脸书像素集成 -
Joinchat发送 “JoinChat” 如果用户启动WhatsApp时检测到Facebook像素,则自定义事件: fbq('trackCustom','JoinChat'{ 事件操作:“whatsapp:99999999999”, 事件标签:目标url, 聊天频道:“whatsapp”, chat_id:“99999999999”, is_mobile:“是”|“否”, 页面位置:当前url, 页面标题:页面标题, }); -
自定义事件/添加事件参数 -
Joinchat在启动WhatsApp之前触发自定义事件 'joinchat:打开' 在发送分析事件之前 '联合聊天:事件' 。 您可以使用它们来扩展它们以满足您的需要,添加额外的功能,取消事件或添加额外的参数。 //例如:向Zapier发送webhook jQuery(document).on('joinchat:event',function(event,params){ jQuery.post(' https://hooks.zapier.com/hooks/catch/123456/xxxxxx/ ',参数); }); //例如:为GA4/GTM事件添加user_is_logged参数 jQuery(document).on('joinchat:event',function(event,params){ params.user_is_logged=document.body.classList.contains('logged-in')?' 是”:“否”; }); -
GDPR怎么样? -
无需任何Cookie即可使用Joinchat 。 根据您的Joinchat设置,可能需要两个cookie。 它们是第一方cookie,不收集个人数据。 连接聊天视图 是一个访问计数器,用于控制何时显示聊天窗口。 jonchat哈希 当用户与CTA交互时保存,以防止再次自动显示该CTA。
您可以在 设置>隐私>政策指南 Joinchat建议的文本。
雷森西宁
Mitwirkende&Entwickler公司
干预Entwicklung?
阿尔·安德伦斯波托科尔
5.1.6
对插件设置中的国际化进行了小的修复和更好的支持。
5.1.5
FIX更新的缩小脚本 😓
5.1.4
FIX重构发送GA4事件检测多个目的地和没有任何选项的旧“config”实现。
5.1.3
在保存时修复板载错误(在5.1中介绍)。
5.1.2
修复v5.1上删除的GA4参数。 保存Joinchat设置时清除WPML字符串缓存。
5.1.1
修复发送事件上的javascript错误。
5.1.0
新款 支持 谷歌标签 具有多个目的地。 新款 添加了私人政策指南文本。 新款 允许设置主题黑色或白色文本颜色。 更改仅在需要时使用cookie。 更改简化聊天窗口管理设置。 新检测 蓬勃发展的建筑师 编辑。 新预防措施 蓬勃发展的建筑师 删除Joinchat内联样式。 将WordPress的要求至少提高到4.9.6。
5.0.17
FIX未逃脱强标签。 修复Mac上Chrome中的Blurry SVG。 CHANGE如果取消注册jQuery,则最好将脚本排队。
5.0.16
新检测 砖块生成器 & Divi公司 编辑。 CHANGE删除旧的Universal Analytics事件。
5.0.15
5.0.14
5.0.13
修复未关闭的SVG。 CHANGE Front次要风格改进。
5.0.12
CHANGE RTL语言在右侧显示消息气泡峰值。 FIX清理新行以确保“\n”格式。 修复第一次保存时未标记复选框设置的误报。 NEW Joinchat设置标题添加了高级折扣优惠券。
5.0.11
修复更新内联CSS缩小器。 默认情况下,CHANGE Custom CSS不预先填充示例CSS。
5.0.10
修复了仅使用按钮样式时加载自定义CSS的问题。 更改小优化,无需jquery-migrate。
5.0.9
未保存FIX Term自定义Joinchat设置(在v5.0中引入)。 新的阻止WP火箭删除Joinchat样式。
5.0.8
更改测试到WordPress 6.3。 开发人员的新增功能:添加了过滤器“joinchat_enqueue_qr”。
5.0.7
新款 添加的url触发器哈希 #加入聊天 或查询参数 ? 联合聊天 。 修复PHP警告“$script undefined”。
5.0.6
修复机载未定义子菜单错误。
5.0.5
修复格式错误的sprintf()函数。
5.0.4
修复缺少类JoinchatUtil的致命错误。 修复预览自定义CSS。
5.0.2
用缩小的脚本修复车载电话错误。 更新了国际电话输入库(18.1.8)。
第5.0.1节
FIX PHP上未定义的常量<8。
5.0.0
新款 wp-admin设置页面上的实时预览面板。 新款 入职页面。 新款 自定义CSS高级字段。 新款 添加了卸载时清除所有Joinchat数据的设置。 新款 多语言通知,告知如何以主语言设置。 CHANGE更换QR生成器库(减少13.9kB,4.8kB gzipped)。 CHANGE Optimized,仅在管理页面中加载翻译。 当聊天室有滚动条时更改更好的样式。 更新了国际电话输入库(18.1.6)。 休息 更改所有PHP类名以遵循WordPress编码标准。