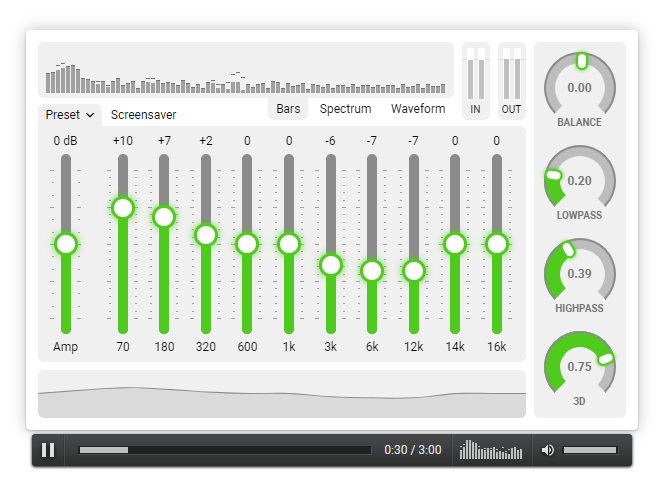
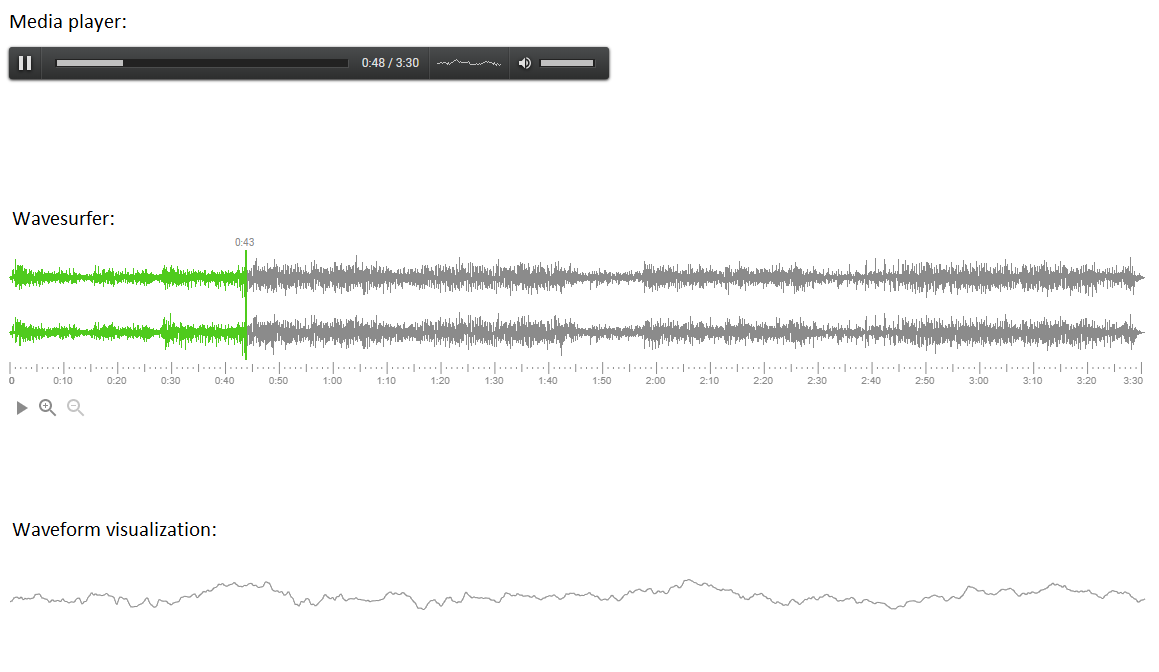
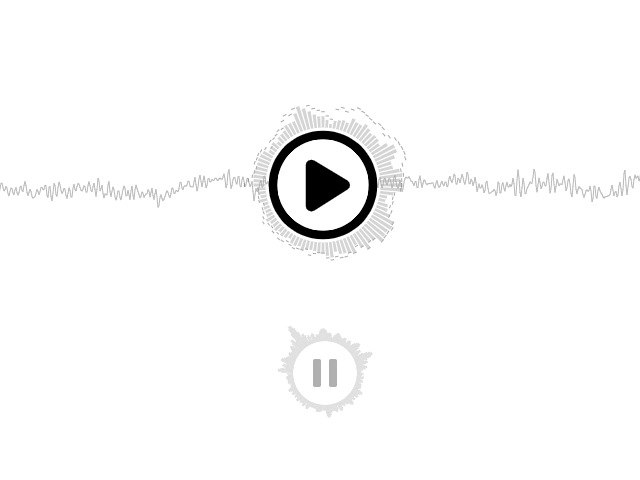
此音频播放器用于在您的网站上播放本地音频文件或广播流。 它有6个组件:媒体播放器、波浪冲浪器、波形可视化、均衡器、圆形频谱和播放按钮。
现场演示 Live-Demo hier anshen公司
短代码 Medienspieler-短代码:
[UIMediaPlayer file=“/demo.mp3”color=“#c0c0c0”width=“600”] Wavesurfer-短代码:
[UIWaveSurfer file=“/demo.mp3”color=“#4fcb1d”color2=“#8b8b8b”] Weitere短代码-Beispiele
/屏幕截图1.png /屏幕截图2.png /屏幕截图3.png /屏幕截图4.png
要安装此插件,您需要执行以下操作:
Lade die插件Dateien in das Verzeichnis /wp-content/plugins/plugin-namer hoch or installiere das Plugin direktüber die WordPress插件Ansicht Aktiviere das Pluginüber den Bildschirm WordPress中的“插件” 在你的文章中插入短代码,列出下面提供的短代码。
在我修改了短代码后,它停止了工作,为什么? 当您修改文本时,wordpress编辑器可以插入不可见的标记。 要删除该标记,可以将短代码复制到记事本,然后将其从记事本复制回wordpress编辑器。
为什么这个播放器不从远程url播放媒体文件? 由于web浏览器安全策略,它不允许读取和处理远程主机上的音频。 例外情况是存在“Access-Control-Allow-Origin:*”的文件,这样的文件可以远程播放。
情商给我留下了深刻的印象,我会更仔细地研究它。 如果您也有一个100 Hz范围的控制器,这将是理想的,因为这是一个重要的频率。 我将研究EQ是否也可以集成到播放列表中。 亚历克斯,我对这个项目肯定很兴奋。 创建,现在我自定义了玩家皮肤和EQ-Skin。 我将播放器与Elemntor和Hello主题集成在一起。 它适用于所有浏览器。 它在Wordpress 6.4上运行
亚历克斯球员很棒。 它对每个布局都有很多定制,并且在如何在站点中使用它方面非常灵活。 我在两个网站上使用它,并且在其中一个网站上有多个自定义项(包括允许听众下载音频片段)。 支持也很出色。
Alle 5 Rezensionen lesen公司
“Alex Player”是开源软件。Folgende Menschen haben an diesem插件mitgewirkt:
米特威肯德
1.35
添加:基于AudioWorklet技术的新引擎,仅适用于https 添加:使用拖放功能对播放列表中的项目重新排序
1.34
修复:jQuery v3.5.1中没有显示均衡器预设弹出窗口
1.33
添加:将媒体播放器固定到窗口角落的功能 修复:无线电短代码被修改,支持旧的短代码,但不再记录
1.32 1.31
修复:音频屏幕保护程序返工 修复:页面可见区域后面的可视化效果不会占用处理器时间
1.30
添加:玩家可以使用或不使用jQuery 新增:wavesurfer内的可选下载选择按钮 固定:Wavesurfer滚动条变为透明
1.29 1.28
添加:增加了为Wavesurfer设置频道数的功能
1.27 1.26 1.25 1.24 1.23
添加:Wavesurfer选择颜色更改功能 新增:能够下载WAV或MP3格式的Wavesurfer内选定区域
1.22 1.21
添加:添加了隐藏媒体播放器和wavesurfer播放按钮的功能
1.20 1.19
添加:现在一次只能播放一个实例,其他所有实例都将暂停 添加:Wavesurfer选择
1.18 1.17 1.16 1.15
修复:在小音频文件上,wavesurfer不会在文件末尾停止
1.14
修复:音量更改不会降低性能 添加:媒体播放器的条形图可视化 添加:均衡器
1.13
修复了:圆形光谱的z索引错误 修复:播放器现在可以在iOS上工作
1.12
改进:Wavesurfer时间线更新更顺畅 添加:能够播放未被CORS阻止的远程URL
1.11 1.10 1.09
修复:实时可视化立即生效 修复:Waveform现在显示页面内所有媒体播放器的全局音频
1.08
修复:具有相同文件名的所有组件将连接在一起 补充:对于大型音频文件,wavesurfer需要很长时间才能加载视觉数据,通过在已经缓存视觉数据的当前mp3文件附近再添加一个文件来解决此问题
1.07 1.05, 1.06