#48420
关闭
缺陷(bug)
( 固定的 )
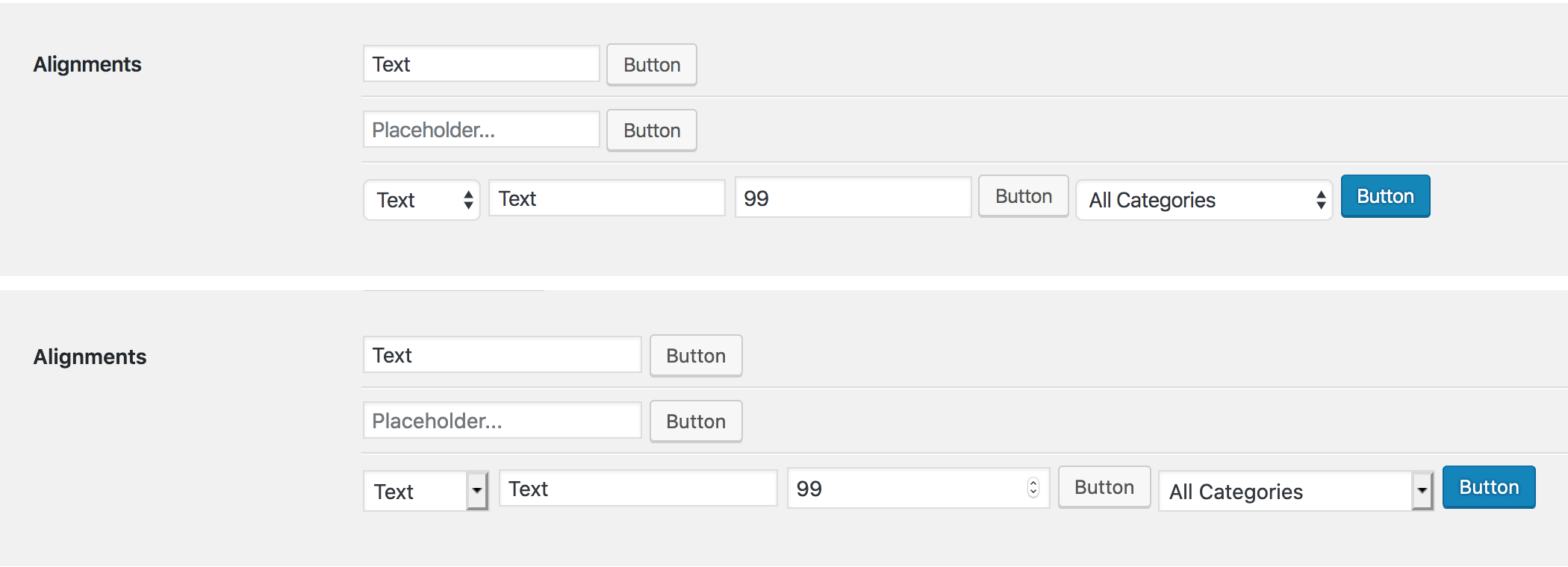
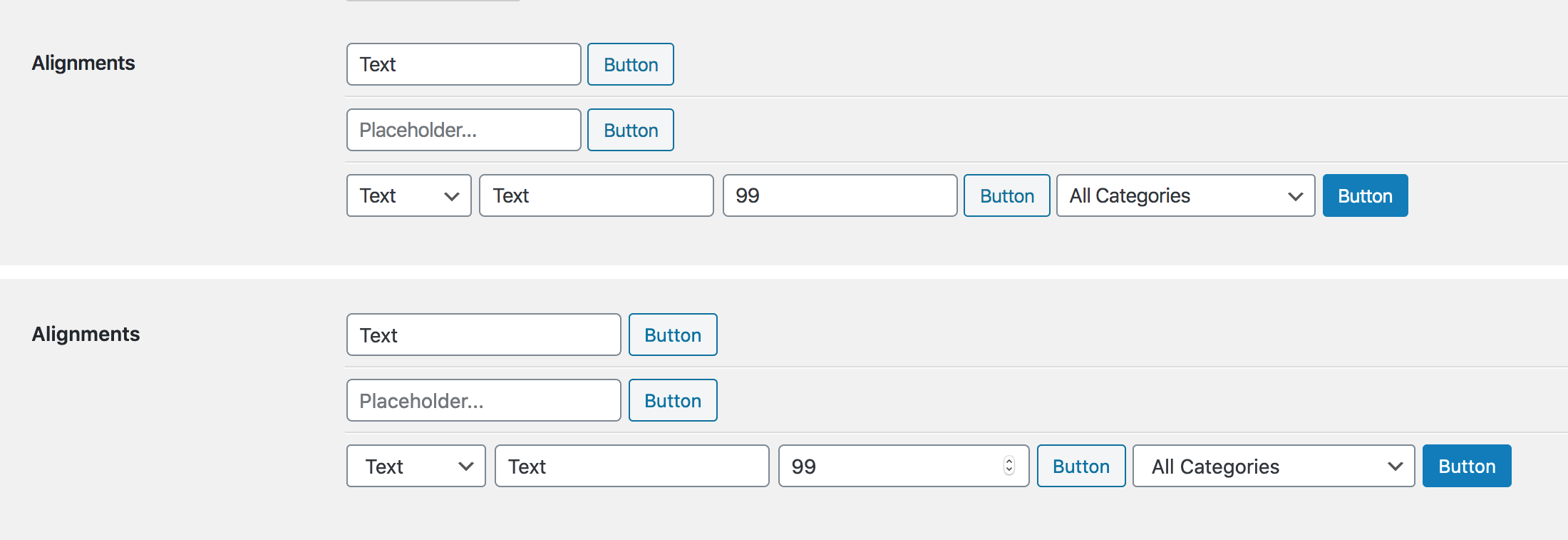
管理CSS:标准化表单控件的高度、对齐方式等。
|
|
|
||
|
|
|
||
|
|
|||
|
|
|
||
|
|
描述
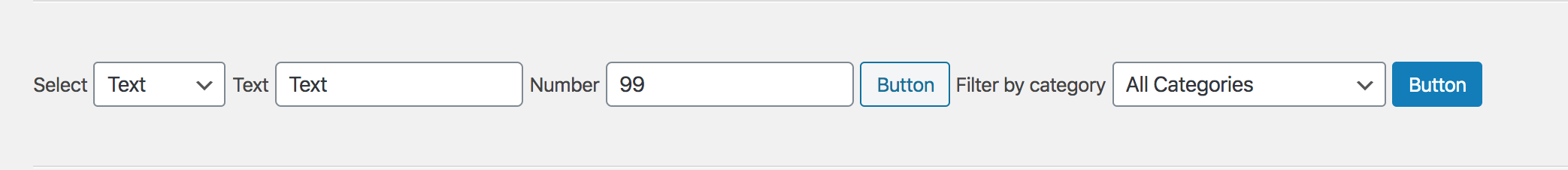
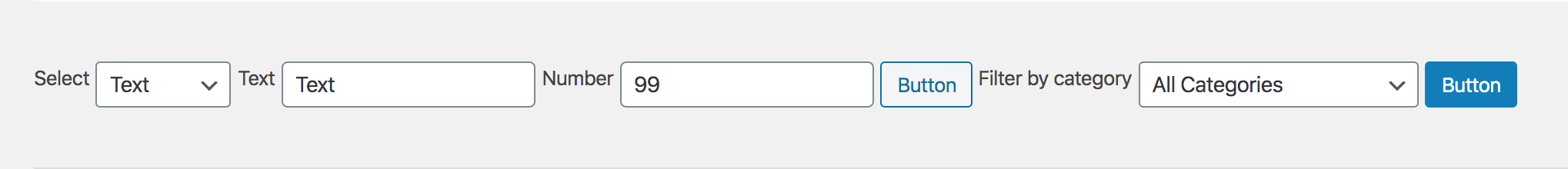
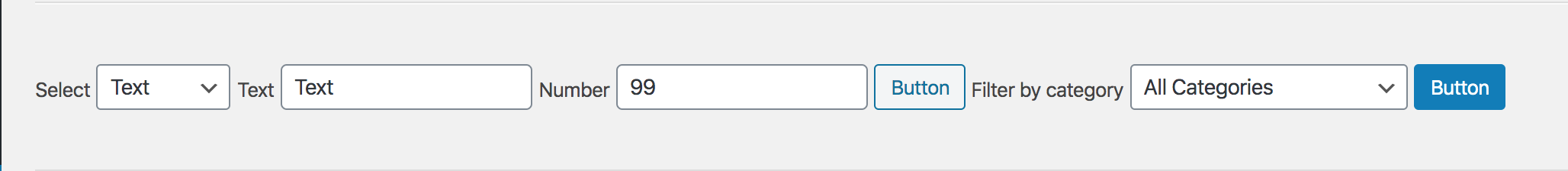
使表单控件具有相同的默认高度(30像素)并对齐良好 这样,就不再需要各种例外 小按钮、正常按钮、大按钮和英雄按钮的高度将从WordPress 5.2的24/28/30/46像素高度更改为26/30/32/46像素,因此正常大小为30像素,并且大小之间的比例保持不变 在某些方面改进新表单控件的样式,例如在Customizer中
除“英雄”外的所有按钮都被“压平”到31像素的高度 输入=文本,输入=数字,输入=电子邮件,输入=密码字段高度为40像素 选择获得40像素的高度 input=搜索字段和其他很少使用的输入(日期、时间等)的高度为32像素 input=url字段的高度为26像素 Customiser覆盖并重置了核心响应样式:在我看来,这不是一个好主意,应该重新考虑 理想情况下,核心中应该没有例外:所有表单控件都应该始终具有默认样式
附件 (11)
更改历史记录 (54)
#1

@
5年 以前
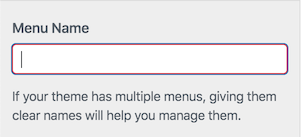
tinymce按钮,例如插入链接UI按钮 改进 .分页操作 按钮-链接 考虑添加 -moz外观:无 选择样式以覆盖旧的Firefox版本,如SeaMonkey,请参阅 门票:47477#评论:73 在核心的一些地方,超基本表单“验证”为无效字段添加了一个红色边框:至少在Customizer中,这似乎无法很好地处理新的输入样式(参见屏幕截图)

#5

@
5年 以前

这张票是在 松弛(Slack) joedolson提供的可访问性。 查看日志 .
5年 以前
#11

@
5年 以前
小按钮、正常按钮、大按钮和英雄按钮的高度将从WordPress 5.2的24/28/30/46像素高度更改为26/30/32/46像素,因此正常大小为30像素,并且大小之间的比例保持不变
#12

@
5年 以前
#17

@
5年 以前
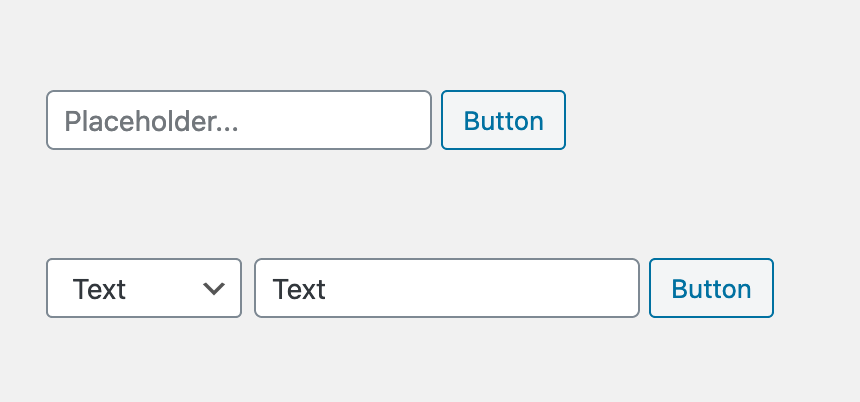
输入type=number在右侧有填充,因此箭头位于控制区域内,而不是靠近边框。
所有管理员端列表页面(帖子、页面…)上的搜索控件未与新按钮正确对齐。
自定义程序中的选择控件中的文本垂直对齐错误(高度和/或线条高度有问题)。
#18

@
5年 以前
使用的操作系统 浏览器版本 请记住在所有插件都被停用且默认主题被激活的情况下进行测试
#20

@
5年 以前
-
关键词 has-patch接口 需求-测试 补充; 需要-补丁 远离的
使用flexbox:然而,这将需要一个包装器元素作为flex容器,因此需要更改大量的标记输出,这并不理想 使用内联格式上下文(内联级框)的CSS属性,如 垂直对齐
#24

@
5年 以前

这张票是在 松弛(Slack) 梅尔科伊斯设计。 查看日志 .
5年 以前

这张票是在 松弛(Slack) 梅尔科伊斯设计。 查看日志 .
5年 以前
#28

@
5年 以前
它非常适合8px的网格。 它允许在沿途的其他元素上使用2px的边界半径,从而提供了更大的灵活性。 它不会在当前的设计系统中使用,但它是一个很好的考虑因素。
#29
答复: ↑ 25

@
5年 以前
5.3中CSS更改引入的另一个错误/回归(可能适合这里的上下文)是缺少的填充 <选项> selects中的元素以及某些情况下缺少的下边框/轮廓。

这张票是在 松弛(Slack) audrasjb的in#core。 查看日志 .
5年 以前
#31

@
5年 以前
-
关键词 犯罪 补充; 早期的 需求-测试 远离的 -
状态 已从更改 审查 到 认可的
#38
答复: ↑ 35

@
5年 以前
-
关键词 关闭 已添加 -
里程碑 已从更改 5.4 到 5.3.1
如果没有异议,我想提议把这张票作为一项任务 ... 表单控件改进方面的工作需要进一步迭代,我不确定创建一个新票据是否是最佳的前进道路。
#40

@
5年 以前
-
关键词 有开发说明 补充; 需求-开发说明 关闭 远离的 -
分辨率 设置为 固定的 -
状态 已从更改 重新打开的 到 关闭