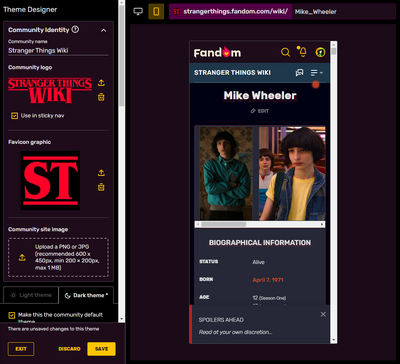
主題設計器是一個簡單易用的管理員工具,能讓您快速地自訂自己维基的主題、頁首和標誌。您可以在建立维基時從預設的主題中任選其一,或者設計適合自己社區內容的獨特主題(包括深淺色主題)。
步驟[]
- 身為社區的管理員,您可以透過點擊右上角的「⋮」下拉式選單、右下角的「我的工具」選單或管理員面板中的「主題設計器」按鈕前往主題設計器。您還可以透過造訪自己维基专题:主题设计师(特殊:主题设计器)前往主題設計器。
- 其中,有三個用於自訂维基新闻:
- 社區形象:维基名稱和社區圖片。
- 頁首和背景:维基百科的背景和本地導覽列的顏色。
- 頁面樣式:設定頁面的背景、連結的顏色和標題的字型。

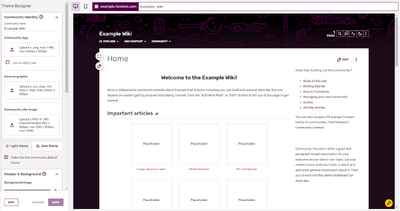
您可以使用預覽窗口左上角的圖示在桌面端和行動端的預覽直接切換。
- 所做的每個變更都會在預覽窗口中即刻顯示,所以您可以在儲存主題前查看其在桌面端和行動端上的外觀。您可以使用預覽窗口左上角相應的圖示在桌面端與行動端的預覽之間切換。
- 管理員可以在自己的维基上自訂深淺色主題,在主題設計器中透過相應的索引標籤存取其主題,還可以選擇任選其一作為社區的預設主題。「頁首和背景」和「頁面樣式」下的所有選項皆可按照相應的主題設定。切換索引標籤後,預覽也會變為顯示正在自訂的主題。
為了確保主題滿足可存取性要求,管理員將無法儲存有對比度低警告的主題選擇。更多有關資訊,請見下文。
當您完成並滿足對比度要求時,點擊「儲存」,您的新主題將會立即呈現在使用者們的面前!
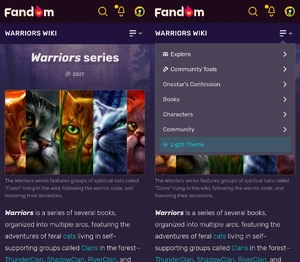
行動版主題[]

使用者可以輕易地在深淺色主題之間切換
現在,任何社區皆可啟用行動版主題。打開主題設計器後,管理員將在頂部看到一則“维基”尚未開通行動版主題。如要啟用行動版主題,請先解決所有顏色對比度的問題並儲存變更。」的橫幅通知。主題儲存後,會出現一個彈窗和橫幅通知,提示您將维基主題套用至移動版網頁。一旦啟用行動版主題,將無法撤銷。
為實現桌面和移動端體驗一致的美感,在主題設計器中設置的背景、粘性导航、收割台、以及主題色、鏈接、文章背景色均會在桌面和移動端相同。選擇的背景圖像和標題字體也都會在桌面和移動端一致。
注意:並非所有主題設計器提供的選項都適用於行動版主題,並且使用CSS公司對桌面版主題所做的任何變更都不適用於行動版主題。
選擇的默認亮/暗主題也會成為移動端的對應默認主題。但是,像在桌面端一樣,每位用戶都想能夠基於個人經驗選擇他們自己喜歡的主題。一個人在移動端選擇的主題會適用到桌面端,反之亦然。有關亮/暗主題體驗的更多信息可以在這裡找到。
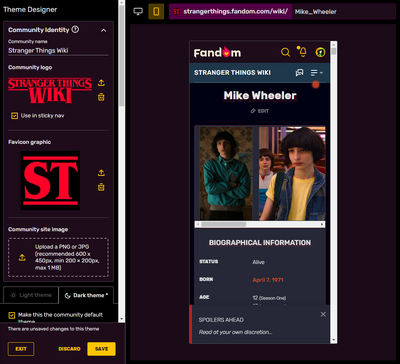
社區形象[]
這個部分能夠自定義社區名稱、標誌、圖示和站點圖片。這些設定皆適用於深淺色主題。
- 社區名稱:您可以在標誌旁邊的標題看到社區名稱。注意:這並不會變更维基站點名稱。
- 社區標誌:社区标志是社区名称利用图像表现的另一种形式。用户可以通过单击任何页面上的社区标志进入其选择的维基等等
- 標誌只能是后缀为.png公司的图片,最大尺大小為1MB,500px×500px
- 標誌存储於文件:Site-logo.png。
- 在置頂導覽列中使用:置顶导览列最左边的就是就是社区标志,向下滚动就可以看到
- 法维肯:Favicons是出现在浏览器顶部的小图标,常用于选项卡和书签中。
- 圖示可以是后缀为.ico或.png的图片,尺寸必須在16×16px,256×256px之間。您可以參見此頁瞭解更多有關圖示的資訊。
- 圖示存储於文件:Site-favicon.ico。
- 社區站點圖片这张图片将代表狂热的社区,并出现在包括搜索和个人资料的各个地方。因此,我们建议使用高质量的图像,因为它将在不同的浏览器和设备上以不同大小显示。
- 站點圖片可以是后缀为.png或.jpg的图片,推薦尺寸為650×450px、200×200px最大上傳大小為1百万
- 圖片存储於文件:网站-社区-图像。
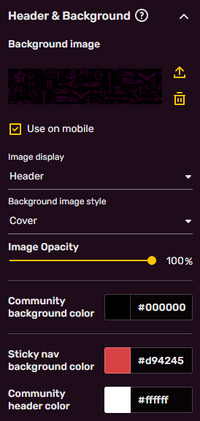
頁首和背景[]
背景是内容区域之外的区域,出现在维基的所有页面上。它可以是纯色、图像或两者兼而有之。
- 背景圖片: 如果您想要自己的维基有個背景圖片,那就點擊這個區域上傳一個。支持的图片格式為.jpg、.png、.gif最大上傳大小為1MB
- 帮助:背景提供了更多有关为社区创建自定义背景图片的信息和建议。
- 在上传区域下方有一个选项,可将所选背景图片作为页首图片显示在移动设备上。如果不勾选,则不会显示。当启用移动主题时,默认情况下不显示背景。
- 圖片顯示: 控制图片是覆盖整个屏幕还是只覆盖文章上方的页首区域。背景可自定义为页首(建筑会议2880 x 656px)或(建筑会议2280 x 2880px)
- 背景圖片樣式包含有關如何顯示圖片的各種顯示。
- 封面:根据需要拉伸图像的较小尺寸以填充整个屏幕(相当于CSS
背景尺寸:封面).
- 瓦片:这将在整个页面上重复背景图像,可以选择水平、垂直或同时进行这两种操作。
- 配合:图像将与所选区域对齐(左上、中间或右上),图像的较大尺寸将被拉伸以适合(相当于CSS
背景大小:包含).
- 图像不透明度设置背景图像与背景颜色的对比度。百分比越低,图像越透明,这有助于提高元素的对比度。或者,您可以调整社区标题文本颜色以实现此目的。
以下的顏色選項將同時套用於桌面版主題和行動版主題:
- 社區背景顏色:為维基設定純背景色。
- 置頂導覽列背景顏色:设置的置顶导航列的背景颜色,向下滚动后在屏幕顶部可见。文本颜色会自动确定为能形成对比的颜色。
- 社區頁首顏色:設定社區頁首導覽列的文字顏色。 选择与背景图片和颜色有足够对比度的颜色,否则将无法保存您选择的主题。
頁面樣式[]
以下選項將同時套用於桌面版主題和行動版主題:
- 標題字型:允许更改文章中标题的字体系列。默认为“Rubik”,但其他选项为“Work Sans”、“Lora”、“Roboto Slab”、“BioRhyme”和“Inknut Antiqua”。
- 主題色:在桌面上,重点颜色用于主(填充)和次(轮廓)按钮、QuickBar、文章/博客页面上的评论计数器、,資訊框:标题、节标题和边框,以及现场通知上的竖线。在手机上,它用于按钮、信息框边框、中间灯(文本标题/标题后面的颜色)和切换开关。
- 連結顏色:是大多数链接的颜色。尽量选择与文章背景对比度好、不同于普通文本的内容,并避免使用红色,因为红色链接表示缺少的页面。
- 頁面背景顏色:是主内容区域的背景色。将自动确定文本颜色以获得最佳对比度。
- 更改此选项也会更改菜单下拉菜单的背景色(例如航行以及“编辑“按钮下拉列表)。
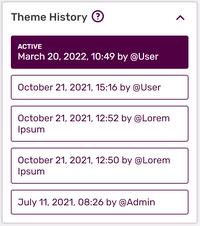
主題歷史[]
- 每次使用「儲存」按鈕儲存一個主題後,都會在這個清單中新增一個條目。深淺色主題各有一個這個清單。
- 如果你 您可以查看或恢复到过去的版本。点击过去的版本,它就会出现在预览区。
- 僅儲存最近的10個版本。 通过一次性完成所有更改来尽量减少保存次数,这样可以保持历史记录的信息量和可用性。
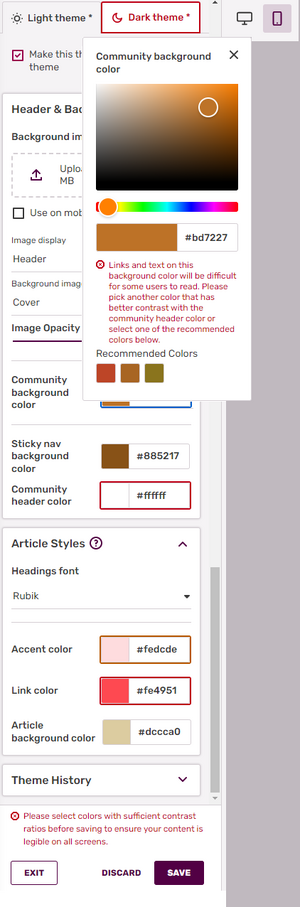
對比度警告[]
其目的是在文本和背景之间提供足够的对比度,以便视力中等偏低的人可以阅读。为确保合规性,只要在任一主题上选择的一种或多种颜色存在对比度错误,并且会出现突出显示该问题的错误,主题设计器的“保存”按钮就会变灰。只是在之后光线的所有对比度问题和暗主题已解决SAVE按钮附近的错误消息将消失,并允许您保存更改。

紅色突顯顯示了主題設計器中各個主題和各個顏色的對比度錯誤。
当错误处于活动状态时,每个受影响的颜色都会用红色字体和所选颜色周围的红色框高亮显示。如果错误是由另一个主题上的颜色选择引起的,即当您查看深色主题时选择浅色主题,反之亦然,则主题选项卡周围会出现一个红色框以引起注意。每种颜色的错误消息都是唯一的,并解释了为什么这是一个问题。对于每个对比度误差,光谱上与所选颜色相邻的三种颜色将显示为满足最小对比度的颜色,以便管理员轻松解决问题。在查找新颜色时,此弹出窗口将保持打开状态,如果将颜色切换为不符合对比度要求的颜色,错误消息将再次出现。找到好的颜色解决方案后,单击弹出窗口外部使其消失。
以下為所需的最低對比率(WCAG 2.x AA):
如果问题出在所选背景色的链接颜色上,您将看到,“以这种颜色显示的链接可能很难阅读。我们建议您选择另一种与背景色对比度更好的颜色。"
因为强调色定义了各种wiki元素(如按钮)的颜色,因此有时会显示在文章背景色上,所以对比度差的选择会使其与背景融合。如果发生这种情况,将显示以下错误消息:“此颜色将显示在文章背景色上,可能很难看到。请选择其他颜色或选择下面推荐的颜色之一。"
当社区背景颜色和社区标题颜色没有足够的颜色对比度时,它们会使本地导航不可读。如果此处的对比度有问题,错误消息将显示为“对于一些用户来说,这种(背景)颜色的链接和文本将很难阅读。请选择另一种与社区标题颜色/社区背景颜色对比度更好的颜色,或选择下面推荐的颜色之一。"
请注意,当出现背景图像时,此错误可能看起来微不足道,因为对比度错误在建议的颜色修复中没有考虑背景图像的颜色,因此图像掩盖了任何对比度问题。但是,可以选择手机上没有背景图像,因此如果图像没有被使用,对比度问题将在手机视图上明显。在这种情况下,请在预览手机而不是桌面时解决对比度错误。
當無法以令人滿意的方式解決對比度問題時,請使用Zendesk公司聯絡狂热職員或聯絡指派到您的社區的粉丝故事。
進一步的閱讀[]
更多帮助和反馈[]