我敢肯定你在你最喜欢的维基上看到了分散在文章页面上的信息框和链接内容。也许您想知道如何将这些类型的框添加到您自己的wiki中,因为这可能非常复杂。嗯,这并不像看上去那么令人畏惧。虽然创建自己的模板或信息框可能有点困难,但Fandom提供了大量资源来帮助您完成这一过程。
在VisualEditor上制作信息框[]
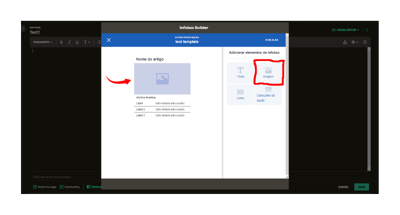
通过以下步骤,可以使用VisualEditor轻松创建基本信息框:
单击“发布”按钮后,您的信息框将显示在编辑窗口中。
制作自定义信息框[]
如果VisualEditor中创建的信息框的外观不符合您的需要,您可以创建自己的自定义信息框,以满足wiki的要求。注意:要创建自定义信息框,您需要从VisualEditor切换到Source Editor。您可以通过单击编辑器页面右上角的黄色按钮或调整首选项来完成此操作。
如何将角色的肖像添加到信息框[]
信息框,尤其是用于字符页面的信息框,通常会有一个显示页面主题的肖像图像。要将单个图像添加到新的信息框中,请导航到信息框的页面(由名称空间“Template:”+信息框名称“”标识)并找到以下行:
<image source=“image1”><caption source=“caption1”/></image>
如果您的信息框中包含这一行,则可以使用“image1”参数(或制作模板时创建的自定义参数)并插入图像的文件名。
例子:
{{字符信息框|image1=图像.png}}
节标题和标签[]
要将节标题添加到模板中,请在所需标题周围使用“header”标记。
例子:
<header>节标题</header>
此时,您可以使用“data”和“label”参数为想要包含在信息框中的信息添加行。
例子:
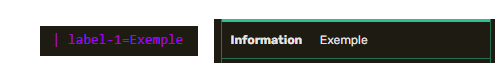
<数据源=“label-1”><label>信息</label></data>
注意:在上面的示例中,“label-1”参数向信息框中添加了一行,而“Information”作为该行的标题。

将图库添加到信息框[]
有时,角色可以有多种形式或外观,维基喜欢在信息框中展示这些变化。您可以通过使用“gallery”标签添加多个图像来实现这一点。这将在图像上方创建选项卡,允许读者浏览它们。不要忘记使用“|”管道符号为图像相关的标记添加标签。
要将多个图像添加到信息框中,请在信息框中找到“image”参数,然后将“gallery”标记与文件名一起添加。
自定义外观[]
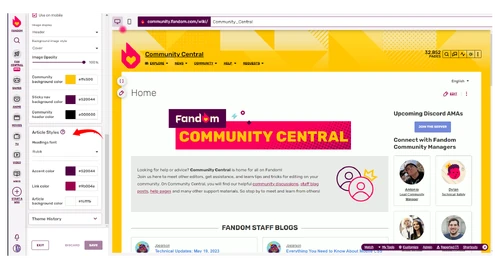
最后,您可以使用Fandom的主题设计器自定义信息框的外观。此功能允许您对所有信息框进行基本自定义,并提供它们在wiki上的外观预览。

要自定义信息框,请向下滚动主题设计器中的菜单,直到找到“文章样式”部分。在那里你可以做出改变。
还可以使用CSS修改信息框的样式。但是,建议使用自定义CSS对主题设计器中所做的更改进行小的增强和改进。有关CSS自定义的更多信息,请参阅此帮助页.
结论[]
在页面中添加信息框是总结其内容的绝佳方式。基于我们的编辑社区创建的各种令人印象深刻的信息框,有无数种方法可以让您的信息框看起来很棒。