这个主题设计师是一个易于使用的管理工具,允许您快速自定义wiki的主题、标题和徽标。首次创建wiki时,您可以从预设主题中进行选择,也可以为这两个主题设计适合您社区主题的独特主题明暗主题.
一步一步[]
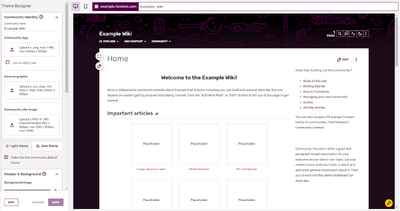
- 作为社区管理员,您可以在右上角的下拉菜单中找到指向主题设计器的链接,方法是将鼠标悬停在我的工具工具栏上的菜单,或管理仪表板。您也可以通过访问直接导航到它专题:主题设计师在你的维基上。
- 自定义wiki有三个部分:
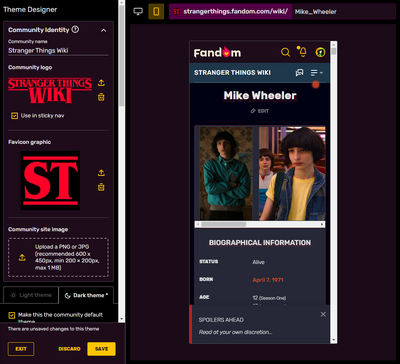
- 社区身份:设置wiki的名称和社区图形。
- 标题和背景:定义wiki背景并为本地导航着色。
- 文章样式:定义文章背景和链接的颜色,并为标题选择字体。

您可以使用预览窗口左上角的图标在桌面和移动预览之间切换。
- 所做的每一个更改都会立即显示在预览窗口中,因此您可以在桌面和手机上看到主题在保存之前的外观。您可以使用预览窗口左上角的相应桌面显示器和智能手机图标在桌面和移动预览之间切换。
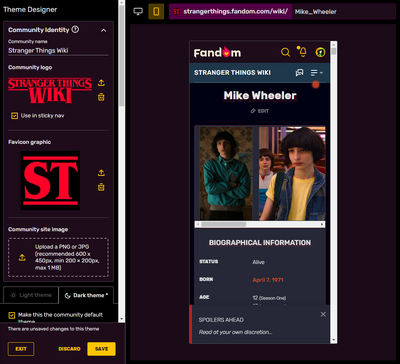
- 管理员可以在他们的wiki上自定义浅色和深色主题,可以通过单独的选项卡在主题设计器中访问,并选择这两个主题中的哪一个作为社区的默认主题。“标题和背景”和“文章样式”下的所有选项都可以按主题定义。切换选项卡时,预览也会更改为显示正在自定义的主题。
确保主题符合无障碍要求,管理员将无法保存有错误主题选择对比警告。请参见下文有关此的更多详细信息。
当您完成并满足对比度要求时,可以单击“保存”,您的新主题将立即出现在用户面前。
移动主题[]
默认情况下,Fandom中的所有社区都启用了移动主题,但那些存在颜色对比问题或历史上使用自定义移动CSS的Gamepedia wiki的社区除外。带有移动CSS的Gamepedia wiki永远不会自动启用移动主题,但它可以由工作人员请求启用。对于存在对比问题的wiki,在打开主题设计器时,管理员会在顶部看到一个横幅,上面写着“此wiki尚未启用移动主题。要启用移动主题,请解决任何颜色对比问题并保存更改。“手动解决所有对比度问题并保存主题后,移动主题将自动启用。无论何时新启用移动主题,管理员都会看到一条简短的确认通知。

用户可以轻松在明暗主题之间切换
为了在桌面和手机体验之间实现一致的美学效果,主题设计器中为背景、粘性导航和标题设置的颜色,以及强调音、链接和文章背景颜色,在桌面和移动设备上都是相同的。每个主题所选的背景图像和标题字体在桌面和手机上也将相同。
请注意,并非主题设计器为桌面提供的所有选项都适用于移动主题,使用CSS对桌面主题所做的任何其他更改都不适用于移动。
所选的默认主题亮或暗也将是移动主题的默认主题。然而,就像在桌面上一样,每个用户都可以根据个人情况选择自己的主题体验。个人在手机上所做的主题选择会转移到桌面上,反之亦然。可以找到更多关于明暗主题体验的信息在这里.
[]
本节允许自定义社区名称、徽标、,蚕豆,和站点图像。这些设置独立于亮/暗主题,在两者上显示相同。
- 社区名称:您可以在徽标旁边的标题中看到社区名称。请注意,这不会改变站点名称维基网站。
- 社区标志:社区徽标是对社区名称的图形化添加。用户可以通过单击任何页面上的徽标导航到其首选的wiki登录页面。
- 徽标只能是.png文件,最大大小为1 MB,最大尺寸为500×500像素。
- 徽标存储在文件:Site-logo.png.
- 在粘性导航中使用:将包括粘性导航最左边的标志,向下滚动后可以看到。
- Favicon图案:Favicons是出现在浏览器顶部的小图标,常用于选项卡和书签。
- Favicons可以是.ico或.png文件,大小必须介于16×16和256×256像素之间。你可以了解更多关于Favicons的信息在这里.
- favicon存放在文件:Site-favicon.ico.
- 社区网站图片:这张图片将代表Fandom的社区,并出现在各种地方,包括搜索和个人资料。因此,建议使用高质量图像,因为它将在不同的浏览器和设备上以多种大小显示。
- 站点图像可以是.png或.jpg,建议大小为600×450像素,最小大小为200×200像素。最大上传大小为1 MB。
- 图像存储在文件:网站-社区-图像.
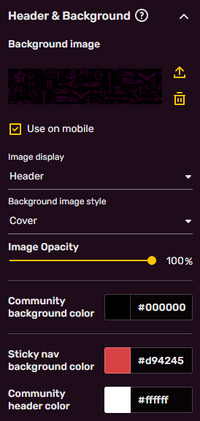
标题和背景[]
背景是内容区域之外的区域,显示在wiki的所有页面上。它可以是纯色、图像或两者兼而有之。
- 背景图像:如果您希望您的wiki具有背景图像,请单击此区域以上载一个。允许的文件类型为.jpg、.png和.gif。最大文件大小为1 MB。
- 帮助:背景提供了有关为社区创建自定义背景图像的更多信息和建议。
- 在上传区域下方,有一个选项,用于将所选背景图像作为标题图像显示在手机上。如果不选中,它将不会出现在移动主题上。启用移动主题时,默认为不显示背景。
- 图像显示控制图像是覆盖整个屏幕还是仅覆盖文章上方的标题区域。背景可以自定义为页眉(推荐2880×656像素)或全屏(推荐2880px正方形)图像。
- 背景图像样式包含如何显示图像的各种选项。
- 封面:根据需要拉伸图像的较小尺寸以填充整个屏幕(相当于CSS
背景尺寸:封面).
- 瓦片:这将在整个页面上重复背景图像,可以选择水平、垂直或同时进行这两种操作。
- 配合:图像将与所选区域对齐(左上角、中心或右上角),图像的较大尺寸将被拉伸以适应(相当于CSS
背景大小:包含).
- 图像不透明度设置背景图像与背景颜色的对比度。百分比越低,图像越透明,这有助于提高元素的对比度。或者,您可以调整社区标题文本颜色以实现此目的。
以下颜色选项将应用于桌面和移动主题:
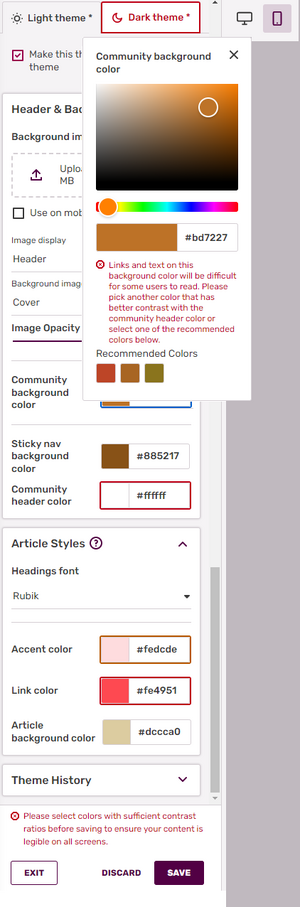
- 社区背景色:为wiki设置纯色背景。
- 粘性导航背景色:设置向下滚动后在屏幕顶部可见的粘性导航的背景色。自动确定文本颜色以进行对比。
- 社区标题颜色:设置社区标题导航的文本颜色。选择与背景图像和颜色有足够对比度的内容,否则您将无法保存主题。
文章样式[]
以下选项将应用于桌面和移动主题:
- 标题字体:允许更改文章中标题的字体系列。默认为“Rubik”,但其他选项为“Work Sans”、“Lora”、“Roboto Slab”、“BioRhyme”和“Inknut Antiqua”
- 强调文字颜色:在桌面上,重点颜色用于主要(填充)和次要(轮廓)按钮、QuickBar、文章/博客页面上的评论计数器、,信息框:标题、节标题和边框,以及现场通知上的竖线。在手机上,它用于按钮、信息框边框、中间灯(文本标题/标题后面的颜色)和切换开关。
- 链接颜色:是大多数链接的颜色。尽量选择与文章背景对比度好、不同于普通文本的内容,并避免使用红色,因为红色链接表示缺少的页面。
- 文章背景颜色:是主内容区域的背景色。将自动确定文本颜色以获得最佳对比度。
- 更改此选项也会更改菜单下拉菜单的背景色(例如航行和“编辑“按钮下拉菜单)。
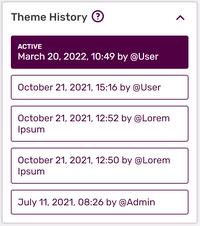
主题历史记录[]
- 每次使用“保存”按钮保存主题时,都会在此列表中创建一个条目。该列表对于明暗主题都是独一无二的。
- 如果您想查看或还原到以前的版本,可以这样做。单击以前的版本将加载到预览区域。
- 仅保存最后10个版本。通过一次进行所有更改将节省的时间降到最低,这将使历史记录信息丰富且可用。
对比度警告[]
其目的是在文本和背景之间提供足够的对比度,以便视力中等偏低的人可以阅读。为了确保符合性,只要在任一主题上选择的一种或多种颜色存在对比度错误,主题设计器的“SAVE”按钮就会灰显,并且SAVE按钮上方会显示一条强调该问题的错误消息。只是在之后光线所需的所有对比度误差和暗主题已解决“保存”按钮附近的消息将消失,您可以保存更改。

红色突出显示表示主题设计器中每个颜色和每个主题的对比度错误。
当错误处于活动状态时,每个受影响的颜色都由所选颜色周围的红色框高亮显示,错误文本以红色显示,前面有一个八角错误符号。另一方面,对比度警告用相关颜色周围的橙色框表示,警告文本显示为橙色,前面有一个警告三角形。如果错误是由另一个主题上的颜色选择引起的,即当您查看深色主题时选择浅色主题,反之亦然,则主题选项卡周围会出现一个红色框以引起注意。如果另一个专题上的唯一问题是警告,主题选项卡周围的框将是橙色的。
每种颜色的信息都是唯一的,并解释了为什么这是一个问题。您可以通过单击突出显示为有问题的颜色来触发此消息。对于每个对比度问题,光谱上与所选颜色相邻的三种颜色将显示为满足最小对比度的颜色,以便管理员轻松解决问题。在查找新颜色时,此弹出窗口将保持打开状态,如果将颜色切换为不符合对比度要求的颜色,错误或警告消息将重新出现。一旦找到一个好的颜色解决方案,点击“X”或弹出窗口外使其消失。
这个必修的最低限度对比度(基于WCAG 2.x AA)为:
链接颜色与文章背景-4.5[]
如果问题出在所选背景色的链接颜色上,您将看到,“以这种颜色显示的链接可能很难阅读。我们建议您选择另一种与背景色对比度更好的颜色。"
链接下划线[]
为了解决此对比度问题,对链接颜色的一些颜色建议可能会导致链接颜色更接近或过于接近文本颜色,文本颜色是根据文章背景颜色在Fandom上自动定义的(#3a3a3a关于轻主题和#电子6e6e6关于黑暗主题)。这会将链接伪装成常规文本,使其更难阅读。为了应对这种情况,当所选链接颜色与周围正文的对比度小于1.5时,链接将自动加下划线以正确区分它们。选择具有适当对比度的链接颜色后,下划线将立即消失,可以在预览窗口中实时查看。请注意,下划线仅用于wiki页面正文中的链接不出现在导航栏、右栏、目录、模板或类别页面等区域。
[]
当社区背景颜色和社区标题颜色没有足够的颜色对比度时,它们会使本地导航不可读。如果此处的对比度有问题,错误消息将显示为“对于一些用户来说,这种(背景)颜色的链接和文本将很难阅读。请选择另一种与社区标题颜色/社区背景颜色对比度更好的颜色,或选择下面推荐的颜色之一。"
请注意,当出现背景图像时,由于图像掩盖了任何对比度问题,因此不会出现此错误。但是,可以选择不在手机上显示背景图像,因此如果没有在手机上使用图像,对比度问题仍然会在手机视图上很明显。在这种情况下,我们建议使用移动预览窗口而不是桌面预览来解决对比度错误。
这个推荐最小对比度为:
强调色与文章背景色-3.0[]
由于强调色定义了各种wiki元素的颜色,例如按钮、信息框元素和QuickBar,因此有时会显示在文章背景色上,因此对比度较差的选择会使其与背景融合在一起。如果发生这种情况,将显示以下错误消息:“此颜色用于信息框标题和边框、按钮以及其他辅助界面元素。请选择一种与你的维基文章背景颜色有足够对比度的颜色。“这只是一个建议,不是一个严格的要求,所以您仍然可以保存主题,而无需调整强调色。
请记住,每对中只有一种颜色需要进行更改,以符合对比准则。如果无法以令人满意的方式解决对比度问题,请使用Zendesk表格联系Fandom Staff。
进一步阅读[]
进一步的帮助和反馈[]