정보상자 예제
정보상자 는 중요한 정보들을 정해진 형식으로 정리해서 보여주는 상자를 뜻합니다. 정보상자에 쓰이는 상자는 보통 틀 로 만들어서 위키 어디서든 쓸 수 있도록 하는 것이 일반적입니다.
팬덤은 팬덤만의 독특한 정보상자인 간편 정보상자 를 개발했습니다. 간편 정보상자를 이용해 정보상자를 다양한 기기에 최적화할 수 있습니다. 간편 정보상자든 일반 정보상자든 문서에 삽입하는 방법은 똑같습니다. 단지 정보상자 틀을 만드는 방식이 다를 뿐입니다. 일반 정보상자를 간편 정보상자로 변환 할 수도 있습니다.
유용한 정보 도움말:정보상자/태그 : 간편 정보상자에서 쓸 수 있는 위키 문법과 각 위키 문법의 HTML格式 결과물을 볼 수 있습니다. 도움말:정보상자/ CSS公司 :CSS 를 이용해 간편 정보상자의 스타일을 수정하는 법을 배울 수 있습니다. 도움말:정보상자 변환 : 일반 정보상자를 간편 정보상자로 변환하는 법을 배울 수 있습니다. 도움말:정보상자 미리보기 : 정보상자 미리보기 기능을 사용하는 법을 배울 수 있습니다. 정보상자 허브 : 정보상자에 대한 강좌, 예제 등을 볼 수 있습니다. 정보상자 삽입 [ ] 시각 편집기에서 정보상자를 삽입하는 법
정보상자를 문서에 삽입할 때는 다음과 같은 방법을 사용할 수 있습니다.
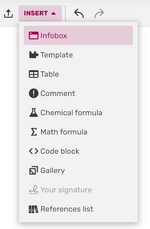
편집기 에 탑재된 도구를 이용합니다. 편집기의 소스 모드에서 직접 추가합니다. 시각 편집기 에서는 ‘삽입’ 메뉴의 정보상자 항목을 통해 문서 내에 정보상자를 삽입할 수 있습니다.
소스 모드로 정보상자를 삽입할 때는 먼저 틀의 설명 문서에서 삽입용 코드를 복사해 문서에 붙여넣습니다. 이후 등호 뒤에 원하는 정보를 입력합니다. 아래는 예제입니다.
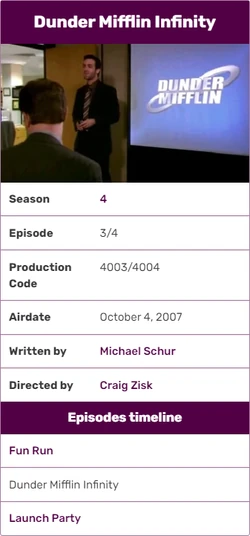
{{등장인물 정보 | 이름 = 데이지 | 그림 = 예제. jpg格式 | 그림설명 = 바람에 날아가는 데이지 | 역할 = 대장 | 나이 = 2 개월 | 상태 = 활동 중 | 키 = 13센티 | 몸무게 = 20그램 }} 정보상자 제작 [ ] 정보상자 예제
먼저 원하는 이름으로 틀 문서를 생성합니다. 틀 문서를 생성할 때는 “ 틀:이름 ” 같은 형식으로 문서를 생성하면 됩니다. (예: 틀:예제 )
일반 정보상자는 표와 div公司 태그를 사용하는 반면, 간편 정보상자는 정보상자 전용 태그를 사용합니다. 이 문서에서는 간편 정보상자 제작법에 대해 다룹니다.
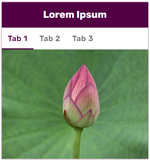
<信息框 布局= “堆叠” > <标题 源= "이름" ><默认> {{PAGENAME}} </default></title> <图像 源= "그림" /> </infobox> 틀 문서에 위 코드를 추가하면 다음과 같은 틀이 만들어집니다.
‘ 이름’, ‘그림’에 입력된 값을 ‘ 标题(이름)“과”图像( 그림)’ 항목에 사용합니다. ‘ 이름’에 아무런 값도 입력하지 않으면 ‘ 标题“默认”( 기본)’로 설정된 값을 사용합니다. 이제 추가적인 정보를 담기 위한 칸을 만들어 봅시다.
<数据 源= "시즌" ><标签> 시즌 </label></data> 위 코드는 다음과 같은 기능을 합니다.
‘ 시즌’에 입력된 값을 해당 ‘ 数据( 데이터)’ 항목 내용에 사용합니다. '标签( 라벨)’로 설정된 값을 해당 항목의 이름으로 사용합니다. 마지막으로 ‘첫 등장’을 항목 이름으로 사용하고, ‘등장’에 입력된 값을 항목 내용으로 사용하는 ‘ 数据' 항목을 추가하면 다음과 같은 코드가 완성됩니다.
<信息框 布局= “堆叠” > <标题 源= "이름" ><默认> {{PAGENAME}} </default></title> <图像 来源= "그림" /> <数据 源= "시즌" ><标签> 시즌 (s) </label></data> <数据 源= "등장" ><标签> 첫 등장 </label></data> </infobox> 이제 이 틀을 위에서 언급한 방식대로 문서에 삽입하면 됩니다. 예를 들자면 다음과 같은 코드를 삽입하면 됩니다.
{{예제 |이름 = 에다드 스타크 |그림 = 에다드. jpg格式 |시즌 = [[시즌 1|1]] |등장 = “[[冬季 是 即将推出]]“ }} 항목 표시 [ ] 내용 값이 입력되지 않은 항목은 기본적으로 표시되지 않습니다. 단, 그룹 태그를 통해 강제적으로 표시되도록 한 항목 은 값이 입력되지 않았더라도 표시됩니다. “默认” 값이 설정된 항목은 따로 값을 입력하지 않아도 항상 표시됩니다. 모든 항목이 비어 있을 경우 정보상자 자체가 표시되지 않습니다. 정보상자 스타일 [ ] 간편 정보상자는 기본적으로 제공되는 스타일을 사용하며, 테마 디자이너 에서 설정된 색상을 참고합니다. 필요한 경우 정보상자의 스타일을 수정할 수 있습니다.
레이아웃 [ ] 정보상자는 두 레이아웃 옵션 중 하나를 사용할 수 있습니다.
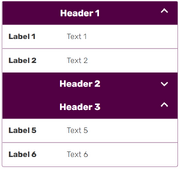
기본 레이아웃 “堆叠”
항목 라벨이 항목 내용의 왼쪽에 표시됩니다. 항목 라벨이 항목 내용의 위쪽에 표시됩니다.
<信息框 布局= “堆叠” > ... </infobox>
테마 [ ] 팬덤에서는 기본적으로 두 개의 정보상자 테마를 제공하고 있습니다. ‘특수기능:위키기능’에서 유로파 테마를 활성화·비활성화함으로써 두 가지 테마 중에서 하나를 선택할 수 있습니다. 유로파 테마를 사용할 경우 위키 내비게이션 색상으로 설정된 색상을 정 보상자에서도 사용합니다.
아니면 커뮤니티 CSS公司 를 이용해 사용자 지정 테마를 만들 수도 있습니다. ‘ 信息框“主题”“主题源” 속성을 적용함으로써 어느 정보상자에 어느 테마를 적용시킬지 정할 수 있습니다.
主题 : 해당 정보상자에 정해진 테마를 사용합니다. 主题来源 : 틀 삽입 과정에서 입력한 값에 따라 테마를 사용합니다. 보다 자세한 사항은 ‘ 도움말:정보상자/ CSS公司 ’ 를 참고하세요.
다중 그림 및 동영상 [ ] 태버 그림
<画廊> 태그를 사용해 정보상자에 다중 그림을 넣을 수 있습니다.
{{예제 |이름 = 에다드 스타크 |图像 = <画廊> 에다드 1.jpg |말 위의 에다드 에다드 2.jpg |집 안의 에다드 </画廊> }} 보다 자세한 사항은 이곳 을 참고하세요.
정보상자에 동영상을 삽입할 때는 <图像> 태그를 사용하면 됩니다. 다중 동영상을 삽입할 때는 각 영상 파일마다 <图像> 태그를 사용하면 됩니다.
그룹 태그 [ ] 그룹 태그가 쓰인 정보상자
이제 좀 더 복잡한 정보상자를 만들어 보겠습니다. 옆에 보이는 정보상자를 따라 만들어 봅시다.
이 정보상자는 먼저 세 ‘ 数据' 항목이 나온 후, 한 ‘ 标题“图像” 항목이 나옵니다. 여기서 알 수 있듯이 ‘ 标题' 항목은 꼭 정보상자 맨 위에 있을 필요는 없습니다.
<信息框 布局= “堆叠” > <数据 来源= "이전" ><标签> 이전 </label></data> <数据 源= "동시" ><标签> 동시 </label></data> <数据 源= "이후" ><标签> 이후 </label></data> <标题 源= "이름" /> <图像 源= "그림" /> </infobox>
그룹 태그로 묶기 [ ] <组> 태그를 이용해 여러 항목을 헤더 아래에 하나로 묶을 수 있습니다.
<信息框 布局= “堆叠” > <数据 源= "이전" ><标签> 이전 </label></data> <数据 源= "동시" ><标签> 동시 </label></data> <数据 源= "이후" ><标签> 이후 </label></data> <标题 源= "이름" /> <图像 源= "그림" /> <组> <标题> 상세 정보 </标题> <数据 源= "원인" ><标签> 원인 </label></data> <数据 源= "일시" ><标签> 일시 </label></data> <数据 源= "장소" ><标签> 장소 </label></data> <数据 源= "결과" ><标签> 결과 </label></data> </组> </infobox>
수평 레이아웃 [ ] 수평 레이아웃
<组> 태그를 이용해 여러 항목을 수평으로 나열할 수도 있습니다. 그룹 태그에 ‘ layout=“水平” 속성을 적용하면 됩니다.
그룹 항목 강제 표시 [ ] 그룹 태그에 ‘ show=“不完整”' 속성을 추가하면 그룹 내의 항목 중에서 값이 입력되지 않은 항목들도 강제로 표시됩니다. 단, 그룹 내의 항목 중에서 값이 입력된 항목이 단 하나도 없을 경우 적용되지 않습니다.
<组 布局= “水平” 显示= “不完整” > <标题> 진영 </标题> <数据 源= "진영1" /> <数据 源= "진영2" /> </组> 이런 식으로 만든 코드들을 모두 한데 모으면 다음과 같은 틀이 완성됩니다.
<信息框 布局= “堆叠” > <数据 源= "이전" ><标签> 이전 </label></data> <数据 源= "동시" ><标签> 동시 </label></data> <数据 源= "이후" ><标签> 이후 </label></data> <标题 源= "이름" /> <图像 源= "그림" /> <组> <标题> 상세 정보 </标题> <数据 源= "원인" ><标签> 원인 </label></data> <数据 源= "일시" ><标签> 일시 </label></data> <数据 源= "장소" ><标签> 장소 </label></data> <数据 源= "결과" ><标签> 결과 </label></data> </组> <组 布局= “水平” 表演= “不完整” > <标题> 진영 </标题> <数据 源= "진영1" /> <数据 源= "진영2" /> </组> <组 布局= “水平” 显示= “不完整” > <标题> 지휘관 </标题> <数据 源= "지휘관1" /> <数据 源= "지휘관2" /> </组> <组 布局= “水平” 表演= “不完整” > <标题> 전력 </标题> <数据 源= "전력1" /> <数据 源= "전력2" /> </组> <组 布局= “水平” 显示= “不完整” > <标题> 사상자 </标题> <数据 源= "사상자1" /> <数据 源= "사상자2" /> </组> <数据 源= "민간인" ><标签> 민간인 사상자 </label></data> </infobox> 문서에 삽입할 때는 다음과 같이 됩니다.
{{전투 |이전 = [[페어 섬 전투]] |동시 = [[올드 윅 포위]] |이후 = [[파이크 포위]] |이름 = [[그레이트 윅 포위]] |그림 = 스타니스 그레이트 윅. png公司 |원인 = [[그레이조이의 반란]] |일시 = 289 美国铝业公司 |장소 = [[강철군도]], [[그레이트 윅]] |결과 = [[철왕좌]]의 승리 |진영1 = [[ 파일:그레이조이. png|20px|链接= 가문]] [[그레이조이 가문]] |진영2 = [[ 파일:바라테온. png|20px|链接= 가문]] [[철왕좌]] |지휘관1 = 알 수 없음 |지휘관2 = [[스타니스 바라테온]] |사상자1 = 알 수 없음 |사상자2 = 알 수 없음 }}
그룹 여닫기 [ ] 그룹 여닫기
그룹 태그에 ‘ collapse=“open”''折叠=“closed”' 속성을 적용함으로써 여닫기 기능을 추가할 수 있습니다.
<组 坍塌= “已关闭” > <标题> 등장 </标题> <数据 源= "영화" /> <数据 来源= "만화" /> </组> 참고: 여닫기 기능을 추가하기 위해서는 내용이 입력된 헤더 태그가 반드시 그룹 태그 바로 아래에 있어야 합니다. 고급 기능 [ ] 서식 [ ] <格式> 태그를 사용하면 데이터에 원하는 서식을 적용할 수 있습니다. 예를 들어 데이터 옆에 아이콘을 추가하거나 링크를 생성할 수 있습니다. 간략한 설명은 다음과 같습니다.
서식 태그를 사용하면 해당 항목에 입력한 값이 서식 태그에 입력된 방식대로 수정되어 표시됩니다. 서식 태그에 항목 값을 반영하기 위해서는 삼중 중괄호 안에 항목 값 이름을 넣어야 합니다. 예: ‘가격’에 입력한 값을 서식 태그에 반영하려면 서식 태그에 {{{가격}}} 코드를 넣어야 함. 항목 값이 입력되지 않은 경우 ‘ 默认值' 값을 표시합니다. ‘ 默认值' 값이 없는 경우 항목을 표시하지 않습니다. 사용 예:
추가 텍스트: <format>{{{{가격}}}원</format> 링크: <格式>[[{{{格式}]</format> 분류: <格式>[[[[48516;류:{{{ 자동자 종류}}}]]</ 格式> 예를 들어, 가격 옆에 {{돈 아이콘}} 틀을 추가하면 다음과 같이 됩니다.
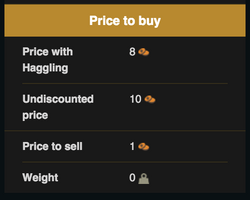
<数据 源= "가격" > <标签> 가격 </label> <格式> {{{가격}}} {{돈 아이콘}} </format> </data> 오른쪽에 보이는 정보상자는 아래와 같은 코드로 이루어져 있습니다.
서식 기능이 사용된 정보상자
<标题> 가격 </标题> <数据 源= "흥정" > <标签> 흥정 가격 </label> <格式> {{{흥정}}} {{돈 아이콘}} </format> </data> <数据 来源= "구입" > <标签> 일반 가격 </label> <格式> {{{구입}}} {{돈 아이콘}} </format> </data> <数据 源= "판매" > <标签> 판매 가격 </label> <格式> {{{판매}}} {{돈 아이콘}} </format> </data> <数据 源= "무게" > <标签> 무게 </label> <格式> {{{무게}}} {{무게 아이콘}} </format> </data> 파서 함수 [ ] 정보상자에서 파서 함수 를 이용할 수도 있습니다.
코드 결과
<数据 源= "레벨" > <标签> 랭크 </label> <格式> 오크 {{#开关:{{{ |1=피언 |2=그런트 |그런트 }} </format> <默认> 오크 </default> </data>
이때, 스위치 함수에서 ‘ |=(알 수 없음) ’ 같이 아무것도 입력하지 않았을 때를 고려할 필요는 없습니다. 이미 ‘ 默认值' 태그에서 아무것도 입력하지 않았을 때의 값을 정해 놨기 때문입니다.
예시 [ ] 도움 및 문의 [ ]