このヘルプには更新、または翻訳されていないコンテンツがあります。どなたでも翻訳にご協力いただくことができます。 原文 : w: 帮助:信息框 。
インフォボックスの使い方 [ ]

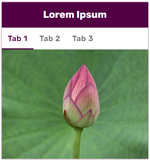
{{信息框 性格 | 标题 = デイジー | 形象 = 示例.jpg | 图像字幕 = 風に吹かれるデイジー | 位置 = 最上位の花| 年龄 = 2か月 | 地位 = 有効| 高度 = 5インチ | 重量 = 20グラム }} インフォボックスの作成 [ ]

<信息框 布局= “堆叠” >
<标题 源= “名称” ><默认> {{PAGENAME}} </default></title>
<图像 源= “图像” />
</infobox>
<数据 源= “季节” ><标签> シーズン </label></data>
<信息框 布局= “堆叠” >
<标题 源= “名称” ><默认> {{PAGENAME}} </default></title>
<图像 源= “图像” />
<数据 源= “季节” ><标签> シーズン </label></data>
<数据 源= “第一个” ><标签> 第一場面 </label></data>
</infobox>
{{示例 |姓名 = エダード・スターク |图像 = eddard.jpg格式 |季节 = [[シーズン1|1]] |第一个 = "[[ 冬がやってくる]] " }} スタイリングと表示 [ ]
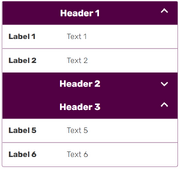
レイアウトのオプション [ ]
|
|
テーマのカスタム設定 [ ]
インフォボックスのカスタム CSS公司 クラスを指定するには 主题 属性を使用します 主题来源 属性を使用すると、テンプレート・パラメータから CSS公司 クラスを変更することができます
アクセント・カラー [ ]
複数の画像と動画の挿入 [ ]

{{示例 |姓名 = 艾德 完全的 |图像 = <画廊> 艾德 1.jpg|Eddard 在 一 马 艾德 2.jpg|Eddard 在里面 一 房子 艾德 3.jpg|Eddard 通过 一 灵车 </画廊> }} 高度な使用法 [ ]

<信息框 布局= “堆叠” >
<数据 源= “上一个” ><标签> 上一个 </label></data>
<数据 源= “conc” ><标签> 同时发生的 </label></data>
<数据 源= “下一个” ><标签> 下一步 </label></data>
<标题 源= “名称” />
<图像 源= “图像” />
</infobox>
组 タグの中で情報をグループ化する [ ]
<信息框 布局= “堆叠” >
<数据 源= “上一个” ><标签> 上一个 </label></data>
<数据 源= “conc” ><标签> 同时发生的 </label></data>
<数据 源= “下一个” ><标签> 下一步 </label></data>
<标题 源= “名称” />
<图像 源= “图像” />
<组>
<标题> 细节 </标题>
<数据 源= “冲突” ><标签> 冲突 </label></data>
<数据 源= “日期” ><标签> 日期 </label></data>
<数据 源= “地点” ><标签> 地点 </label></data>
<数据 源= “结果” ><标签> 结果 </label></data>
</组>
</infobox>
グループタグの並列レイアウト [ ]

<组 布局= “水平” >
... </组>
グループタグのスマートレイアウト [ ]
<信息框>
<标题 源= “名称” />
<图像 源= “图像” />
<组 行-项目= "3" >
<标题> 细节 </标题>
<数据 源= “冲突” ><标签> 冲突 </label></data>
<数据 源= “日期” ><标签> 日期 </label></data>
<数据 源= “地点” ><标签> 地点 </label></data>
<数据 源= “结果” 布局= “默认” ><标签> 结果 </label></data>
</组>
</infobox>
すべてのグループ要素の表示を強制する [ ]
<组 布局= “水平” 表演= “不完整” >
<标题> 战斗人员 </标题>
<数据 源= “侧面1” />
<数据 源= “侧面2” />
</组>
<信息框 布局= “堆叠” >
<数据 源= “上一个” ><标签> 上一个 </label></data>
<数据 源= “conc” ><标签> 同时发生的 </label></data>
<数据 源= “下一个” ><标签> 下一步 </label></data>
<标题 源= “名称” />
<图像 源= “图像” />
<组>
<标题> 细节 </标题>
<数据 源= “冲突” ><标签> 冲突 </label></data>
<数据 源= “日期” ><标签> 日期 </label></data>
<数据 源= “地点” ><标签> 地点 </label></data>
<数据 源= “结果” ><标签> 结果 </label></data>
</组>
<组 布局= “水平” 表演= “不完整” >
<标题> 战斗人员 </标题>
<数据 源= “侧面1” />
<数据 源= “侧面2” />
</组>
<组 布局= “水平” 表演= “不完整” >
<标题> 指挥官 </标题>
<数据 源= “命令1” />
<数据 源= “命令2” />
</组>
<组 布局= “水平” 表演= “不完整” >
<标题> 力量 </标题>
<数据 源= “力1” />
<数据 源= “力2” />
</组>
<组 布局= “水平” 表演= “不完整” >
<标题> 伤亡者 </标题>
<数据 源= “休闲1” />
<数据 源= “休闲2” />
</组>
<数据 源= “平民” ><标签> 平民 伤亡者 </label></data>
</infobox>
{{战斗 |上一个 = [[ フェアアイルの戦い]] |混凝土 = [[ オールド・ウィックの包囲]] |下一个 = [[ パイクの包囲]] |姓名 = [[ グレート・ウィックの包囲]] |图像 = 史坦尼斯 伟大的 Wyk.png公司 |冲突 = [[ グレイジョイの反乱]] |日期 = 289 美国铝业公司 |地点 = [[鉄諸島]]、[[ グレートウィック]] |结果 = [[ 鉄の玉座]]獲得 |侧面1 = 格雷乔伊 迷你 shield.png|20px|right|link=房屋 格雷乔伊]] [[ グレジョイ家]] |侧面2 = [:巴拉西恩 迷你 shield.png|20px|right|link=房屋 巴拉森]] [[鉄の玉座]] |命令1 = 不明 |指挥官2 = [[ スタニス・バラシオン]]卿 |偶然1 = 不明 |随意2 = 不明 }} グループの折りたたみ [ ]

<组 坍塌= “已关闭” >
<标题> 外观 </标题>
<数据 源= “电影” />
<数据 源= “漫画” />
</组>
高度なオプション [ ]
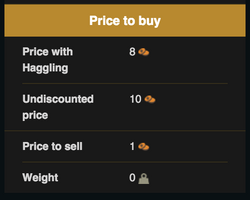
フィールドのフォーマット [ ]
格式 タグ内に 节点 を指定した場合、 源= に指定した変数は 格式 タグの中で指定したとおりにフォーマット/変更されます 源= の変数が空の場合、 违约 タグで指定した値がレンダリングされます ( 违约 タグを指定していない場合はレンダリングされません)
テキストの追加- ${{price}}} リンク- [[{{哈利·波特}}]] カテゴリ- [[汽车类型}}]]
<数据 源= “价格” >
<标签> 价格 </label>
<格式> {{{price}}} {{钱 图标}} </format>
</data>

<标题> 价格 到 购买 </标题>
<数据 源= “讨价还价” >
<标签> 价格 具有 讨价还价 </label>
<格式> {{{买}}} {{钱 图标}} </format>
</data>
<数据 源= “购买” >
<标签> 未折扣 价格 </label>
<格式> {{{buy}}} {{钱 图标}} </format>
</data>
<数据 源= “出售” >
<标签> 价格 到 卖 </label>
<格式> {{{sell}}} {{钱 图标}} </format>
</data>
<数据 源= “重量” >
<标签> 重量 </label>
<格式> {{{weight}}} {{重量 图标}} </format>
</data>
パーサー関数 [ ]
|
|
例 [ ]
関連情報 [ ]
ビジュアルエディタでの基本的なインフォボックス編集方法 - インフォボックスの編集 ポータブル・インフォボックスで使用するスタンダードなタグとその中で使える 维基 テキストのサンプル等についての詳細なリストは、 ヘルプ:インフォボックス/タグ をご覧ください。 クラシック・インフォボックス をポータブルインフォボックスに移行する方法について - ヘルプ:インフォボックスの移行 ヘルプ:インフォボックス/ CSS公司 ヘルプ:インフォボックス/タグ
さらに詳しく [ ]
ヘルプ:インフォボックス/高度な情報 … ポータブル・インフォボックスについての詳細 インフォボックスをポータブルにする利点とは? ポータブル対応していないインフォボックスの見つけ方 ポータブル対応インフォボックステンプレートの作り方 ポータブルインフォボックスのスタイリング方法 常见问题解答 ベストプラクティス
テクニカルインフォメーション [ ]
インフォボックス作成の従来の方法については ヘルプ:クラシック・インフォボックス をご覧ください クラシック, ポータブル, 路易斯安那州: インフォボックスのタイプについて (英語) インフォボックスをきれいに見せるためのヒント
その他のヘルプとフィードバック [ ]
ヘルプ:コンテンツ では、他のヘルプページを閲覧、検索することができます。 最新の情報やヘルプについては、 コミュニティセントラル をご覧ください。 この記事で不明確な点や、曖昧な点がございましたら、 粉丝 をご確認ください。 このヘルプは コミュニティセントラル内 にて管理されています。


