特征
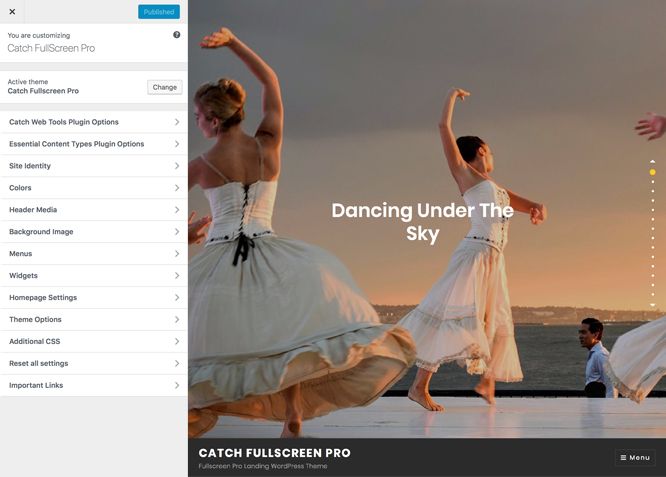
主题选项
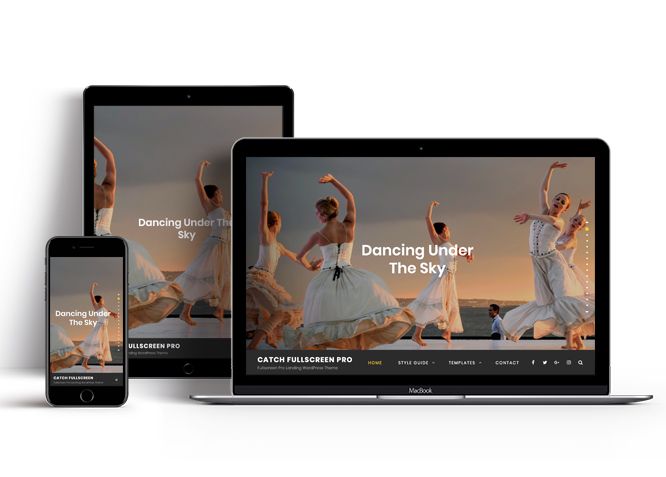
响应式设计
特色帖子滑块
网站管理员工具
提升自订控件
难以置信的支持
特色图像滑块
特色页面滑块
特色内容
自定义字体
英雄内容
WordPress标准代码
证词
文件夹
更多功能
主题选项 响应式设计 特色滑块 网站管理员工具 替代样式 页面模板 颜色选项 特色缩略图 螺纹评论 下拉选单 摘录长度 Gravatar就绪 本地化以进行翻译 自定义页眉/徽标 自定义Favicon 自定义菜单 自定义页脚 自定义背景 自定义布局 自定义控件行为 自定义字体 自定义短代码 自定义主页 自定义CSS 支持 WooCommerce就绪 WPML就绪 英雄内容 文件夹 证词 一款图片分享应用 标题视频 清洁收割台 全高清屏幕 特色内容 WordPress标准代码 促销标题
免费与专业(高级)
主题说明
如何安装主题?
如何将主题更新到最新版本?
始终设置特色图像
自定义(主题选项)
图像大小(像素):
如何在帖子/页面中添加特色图片?
重新生成缩略图
自定义(主题选项)
如何添加徽标?
如何启用/禁用网站标题和标语
如何添加网站图标(Favicon/Web Clip图标)?
颜色
如何添加标题视频?
如何添加标题图像?
菜单
选择菜单位置
面包屑
注释选项
如何更改摘要长度并阅读更多文本?
特色内容
特色滑块
FullPage选项
如果要更改桌面导航,请根据需要选中选项“在页眉上”或“在页面右侧”或“禁用” 如果要更改移动导航,请根据需要选中选项“在页眉上”或“在页面右侧”或“禁用” 启用/禁用滚动条的其他选项 最后,单击“发布”
如何为不同的部分选择不同的字体?
如何编辑页脚内容?
如何在主题中添加Gallery?
英雄内容
如何设置某些类别在主页/Frontpage中显示?
启用/禁用主页上的最近帖子/内容 编辑标语、最近的文章标题、文章页眉文本、最近的页眉文本 启用/禁用静态页面上的最近帖子
布局选项
如何选择不同的菜单样式?
转到外观=>自定义=>主题选项=>菜单样式 在“菜单样式”下,根据需要选择现代或经典样式 最后,单击“保存并发布”
促销标题
如何启用/禁用滚动功能?
如何更改搜索框中的默认文本?
服务
文件夹
如何更改分页选项?
证词
如何为WooCommerce产品库启用/禁用Zoom、Lightbox和Slider效果? “>
内容类型
基本内容类型
如何使用自定义帖子类型使用特色内容?
# 如何使用基本内容类型在主页/Frontpage中添加证词?
如何使用基本内容类型在主页/Frontpage中添加公文包?
如何使用自定义帖子类型添加服务?
小工具区(提要栏)
小工具
如何在小部件区域添加小部件?
如何在小部件区域添加“社交图标”(CT:Social Icon)?
将CT:Social图标添加到所需的小部件区域。 更多信息 在相应字段下添加“标题”。 最后,单击“保存并发布”
其他CSS
网站管理员工具
用WPML翻译主题
推荐的插件
更改日志
4.3.3(发布日期:2024年6月12日)
删除:已弃用Instagram订阅源插件建议 更新:WordPress 6.5就绪
4.3.2(发布日期:2023年12月20日)
更新:WordPress 6.4就绪
4.3.1(发布时间:2023年10月5日)
添加:主题选项中的许可选项
4.3(发布日期:2023年10月4日)
修复了错误:PHP 8.1中的主题更新程序弃用通知 更新:WordPress 6.3就绪
4.2.3(发布日期:2023年2月10日)
修复了错误:删除了custom-header.php中不必要的注释代码
4.2.2(发布日期:2022年8月14日)
修复了错误:证言部分标题问题(报告人:@jarq)
4.2.1(发布日期:2022年7月28日)
更新:本地托管的谷歌字体( https://make.wordpress.org/themes/2022/06/18/complying-with-gdpr-when-using-google-fonts/ )
4.2(发布日期:2022年5月24日)
修复的错误:类别滑块默认顺序问题 更新:WordPress 6.0就绪
4.1.1(发布日期:2022年2月5日)
更新:WordPress 5.9就绪
4.1(发布日期:2021年12月13日)
添加:手机SVG图标
4.0(发布日期:2021年11月26日)
修复了错误:主题更新错误 修复的错误:阻止小部件标题设计问题 更新:块和编辑器块CSS
3.5.9(发布日期:2021年11月18日)
更新:演示导入支持
3.5.8(发布时间:2021年11月4日)
修复的错误:在PHP 8中导致问题的注释中占%
3.5.7(发布日期:2021年10月10日)
修复了错误:公文包图像链接问题
3.5.6(发布日期:2021年6月14日)
修正了错误:自定义标题视频暂停滚动问题
3.5.5(发布日期:2021年6月1日)
修复的错误:在自定义特色内容的新标签中打开
3.5.4(发布日期:2021年5月23日)
更新:FullPage JS至v3.1.1
3.5.3(发布日期:2021年5月3日)
修复了错误:特色滑块部分的图像锚链接问题
3.5.2(发布日期:2021年4月19日)
错误修复:滚动溢出JS问题
3.5.1(发布日期:2021年4月3日)
修正了错误:当滑块和自定义标题都启用或禁用时出现现代菜单问题
3.5.0(发布日期:2021年3月31日)
Bug Fixed:Scroll Overflow js问题,通过更新库解决
2.4.9(发布日期:2021年3月29日)
修复的错误:现代菜单问题
2.4.8(发布日期:2021年3月25日)
修复了错误:滑块默认标题问题 修复了错误:添加缺少的自定义滑块容器类
2.4.7(发布日期:2021年3月19日)
添加:匹配最近博客部分的高度
2.4.6(发布日期:2021年1月26日)
添加:谷歌字体Didact Gothic、Hind、Nunito和Nunito Sans
2.4.5(发布日期:2021年1月5日)
修正了错误:多柔高,改为柔高和柔宽
2.4.4(发布日期:2020年11月26日)
修复了错误:由于上次更新,桌面上出现了现代菜单问题 修复了错误:节间距问题
2.4.3(发布日期:2020年11月14日)
修复的错误:自定义类型内容问题 修复的错误:由于ios设备问题,移动设备中的Site Header默认设置为top
2.4.2(发布日期:2020年7月8日)
修复的错误:特色页面滑块问题 修复的错误:主题检查问题
2.4.1(发布日期:2020年6月16日)
修复了错误:WP Orderby问题
2.4(发布日期:2020年5月25日)
添加:功能滑块中的暂停悬停选项(请求者:@meehakugmail-com) 添加:菜单标签选项 更新:更新程序支持子主题 更新:自定义重置按钮移至底部 根据新要求更新:readme.txt和style.css
2.3(发布日期:2019年12月27日)
增加:证词中的过渡延迟、长度和效果选项(请求者:rodeboy) 修复了错误:没有类别时的面包屑问题 修复了错误:正常滚动时出现向上滚动问题 更新:主题更新消息
2.2.3(发布时间:2019年12月17日)
修复了错误:启用滚动条时iOS设备兼容性 修复了错误:没有类别时的面包屑问题 修复的错误:移动设备中的容器宽度问题 错误修复:向上滚动按钮不工作
2.2.2(发布日期:2019年12月8日)
修复的错误:未选择图像时的默认图像问题
2.2.1(发布日期:2019年11月15日)
修复了错误:与WordPress 5.3的节分类器兼容性问题 修复的错误:多类别卫生问题
2.2(发布日期:2019年10月22日)
添加:关于页面 添加:使用许可证密钥自动更新
2.1.6(发布日期:2019年9月6日)
修正了错误:explode()期望参数2是段排序器中的字符串 修复的错误:自定义服务标题问题 更新:标题媒体代码
2.1.5(发布日期:2019年8月5日)
修复了错误:滚动时的导航JS问题
2.1.4(发布日期:2019年7月25日)
修复的错误:特色内容默认锚定Id值导致问题
2.1.3(发布日期:2019年7月15日)
修复了错误:无文本问题时的标题视频 修复了错误:滚动时出现标题JS问题
2.1.2(发布日期:2019年6月29日)
Bug Fixed:Fixed Header JS问题
2.1.1(发布日期:2019年6月25日)
修复了错误:锚Id的问题已修复 更新:将重置复选框替换为按钮
2.1(发布日期:2019年5月7日)
添加:支持wp_body_open操作 添加:选中“在主页帖子中启用分页”选项 修复了错误:图像加载器问题 修复了错误:文章单页摘录
2.0.6(发布日期:2019年3月12日)
修正错误:WooCommerce产品销售价格颜色问题 修复了错误:单击菜单中的锚链接时出现滚动问题
2.0.5(发布日期:2019年2月12日)
错误修复:iPhone的背景问题 修复了错误:功能内容标签上的函数前缀问题(报告者:Emidio)
2.0.4(发布日期:2019年1月24日)
修复了错误:在标题媒体和滑块被禁用期间修复了导航问题 Bug Fixed:已修复正常滚动期间的导航问题
2.0.3(发布日期:2019年1月2日)
修复了错误:在禁用标头媒体时修复了粘性导航问题 修复了错误:safari浏览器中的滑块问题
2.0.2(发布日期:2019年1月17日)
修复了错误:较小屏幕上的主菜单问题
2.0.1(发布日期:2018年12月26日)
Bug Fixed:桌面和手机上的主菜单已修复
2.0(发布日期:2018年12月19日)
添加:块样式的主题支持 添加:支持全对齐和宽对齐图像的主题 添加:响应嵌入的主题支持 添加:自定义编辑器字体大小的主题支持 添加:自定义配色方案的主题支持 添加:编辑器样式的主题支持 更新:Metabox UI 更新:自述文件符合新要求
1.2.5(发布日期:2018年12月9日)
修复了错误:手机上的标题视频图像问题 更新:最近发布的帖子子标题文本 更新:Metabox UI
1.2.4(发布时间:2018年12月4日)
修复了错误:服务自定义类型中悬停问题的图像标题 修复了错误:标题媒体被禁用时单击菜单 修复的错误:通过jetpack问题的特色内容标签类型
1.2.3(发布日期:2018年10月25日)
添加:启用正常滚动选项(功能请求:adelphos)
1.2.2(发布日期:2018年10月25日)
添加:启用正常滚动选项(功能请求:adelphos)
1.2.1(发布日期:2018年10月10日)
添加:启用滚动条选项(功能请求:adelphos) 修正了错误:更正了证明性错误 重命名:主页导航/滚动选项到FullPage选项
1.2(发布日期:2018年10月5日)
添加:主页导航/滚动选项 修复了错误:页脚间距问题 修复了错误:vsprintf-当标题文本被禁用时,参数太少会发出inc/custom-header.php
1.1(发布日期:2018年10月3日)
错误已修复:标题已修复为“检查到中心标题” 修复了错误:团队部分后缩略图间距问题 修复了错误:通过_Content过滤器交付的更新内容 更新:标签已从图像类型更改为自定义
1.0.1(发布日期:2018年9月13日)
更新:标题文本和CSS 更新:屏幕截图
1.0(发布日期:2018年9月7日)
首次发布